今回は、はてなブログのスマートフォン表示のカスタマイズです。
機能面を考えたときには、レスポンシブデザインよりも、はてなブログが用意してくれているスマートフォン表示の方がいいですよね。けど、はてなブログでスマホページをカスタマイズするのは、結構大変だし個性も出しにくいです。
そこで、今回はスマホ表示を一瞬でおしゃれにするカスタマイズ方法をご紹介します! コピペで簡単にできるのでぜひお試しください!
注意
このカスタマイズは、はてなブログPro(有料会員)であることが前提となっております。ご了承ください。
完成図
まずは、このカスタマイズの完成図を軽くご紹介しますね。
TOPページ

記事ページ

フッター

細かな部分のデザインまでいじれるようになっていますので、こだわりたい方はぜひ最後までお付き合いください。
コピペ場所
この記事で紹介している全てのコードのコピペ場所は「デザイン→スマートフォン→ヘッダ→タイトル下」です。
まず、デザインの中からスマートフォンのアイコンをクリックします↓

次に、出てきた一覧の中からヘッダをクリックします↓

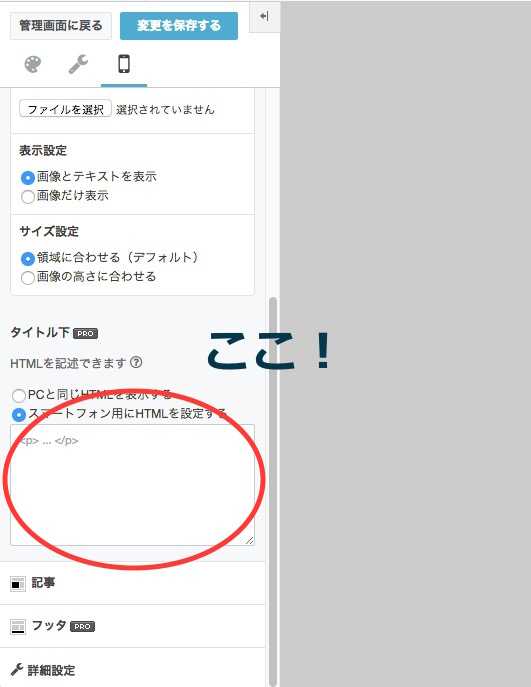
その中の、タイトル下という部分がコピペする場所です。この記事で紹介しているコードは、全てこの場所にコピペします。

共通コード
ここで紹介する共通コードというのは、一種の「デザインテーマ」のようなものです。ですので、このコードだけでかなりおしゃれになります。特にこだわらずに簡単にカスタマイズしたい人は、ここだけコピペしていただければ問題ありません。
ただし、要素を消すコードについては、消したい部分を選んでコピペしていただきます。
共通デザインコード
まず、デザインを大きく変えるコードです。共通コードですので、まずはこれをコピペするようにしてください。
以下のコードをコピペします。
この状態で、このように変わります。

要素を消すコード
ここからは要素を消すコードです。必要なコードだけ選んでコピペしてください。
デフォルトのグローバルヘッダー
はてなブログの標準でついているメニューを消します。消すと以下のように変わります。

コピペコードはこちらです↓
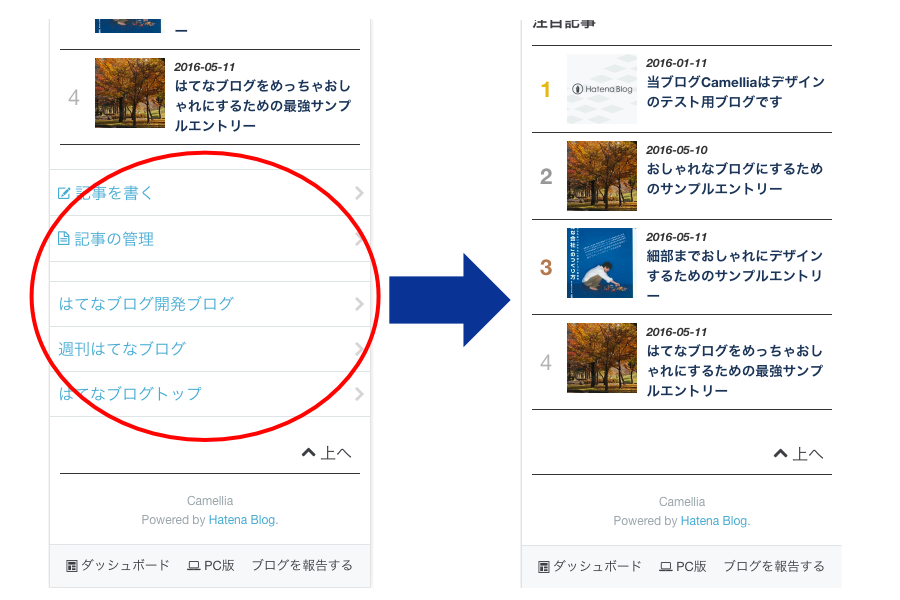
フッター部分のリスト
フッター部分に表示されているリストを消します。消すと以下のように変わります。

コピペコードはこちらです↓
フッターメニュー
フッター部分のメニューを消します。消すと以下のように変わります。

コピペコードはこちらです↓
ここまでで、共通部分のカスタマイズは終了です。次からは、個性を出すためのカスタマイズになります。自分のやりたい部分についてカスタマイズしていくようにしてください。
ヘッダー部分
ここでは、ヘッダー画像を使うか使わないかで、カスタマイズの仕方が変わります。どちらかを選択してください。
ヘッダー画像を使う
ヘッダー画像を組み込むのは、非常に簡単です。はてなブログの標準でサポートされている機能になります。
まず、ヘッダの中の画像をアップロードというところで、「ファイルを選択」をクリックします。そこで、ヘッダー画像を選びます。

その後、表示設定を「画像だけ表示」、サイズ設定を「画像の高さに合わせる」にします。

これで、ヘッダー画像を表示させることができました。以下のような感じになります。

ヘッダー画像を使わない
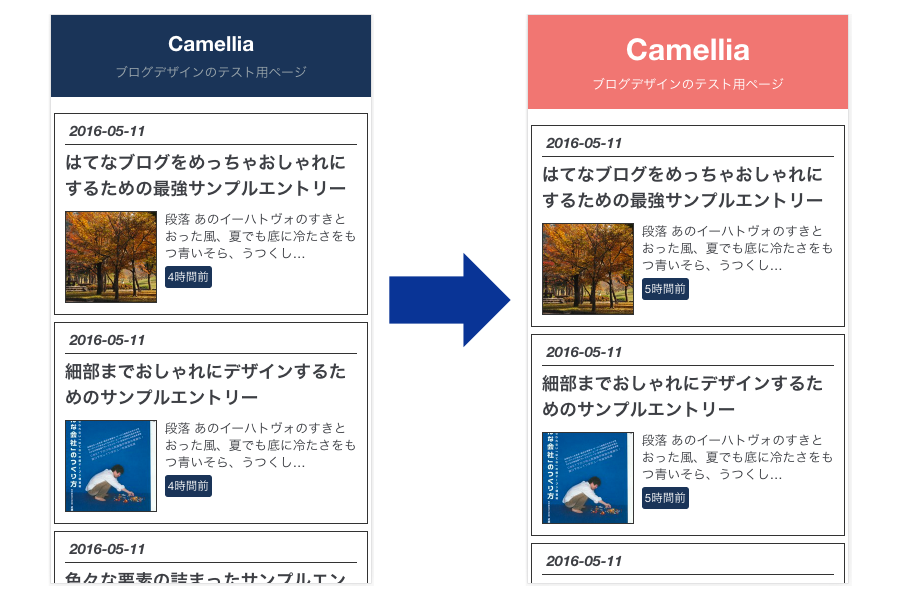
ヘッダー画像を使わない場合は、タイトルやブログの説明の文字サイズ、文字色、背景色などを変更していきます。
例えば、こんな感じになります。

コピペコードはこちらです↓
ここで指定している文字サイズや、色を自分の好きなものに変更してください。これでヘッダー部分は完成です。
記事タイトル部分
記事タイトル周辺のカスタマイズを行います。
記事タイトル・日付の文字色
記事タイトルと日付の文字色を変更するコードです。
コピペコードはこちら↓
これらを好きな色に変更してください。
更新時刻の色
更新時刻の色を変更するコードです。

コピペコードはこちら↓
これらを好きな色に変更してください。
カテゴリの色
カテゴリの色を変更するコードです。

コピペコードはこちら↓
見出し
こちらも、色や線の太さなどを自由に変えることができます。
注意:ここではh3(大見出し)のコードを載せています。中見出し・小見出し用のデザインにするためには、以下のコードで h3 → h4(中見出し)、h3 →h5(小見出し)のように変更してください。
タイプ1(文字色)
見出し(文字色)
見出しの文字色を変更するコードです。
小見出しのような、あまり主張し過ぎたくない部分で使いやすいです。
コピペコードはこちらです↓
タイプ2(背景)
見出し(背景)
見出しに背景をつけるコードです。
主張が強いので、大見出しで使いやすいです。
コピペコードはこちらです↓
タイプ3(左にボーダー)
見出し(左にボーダー)
見出しの左にボーダーが出るコードです。
コピペコードはこちらです↓
タイプ4(左にボーダー+背景色)
見出し(左にボーダー+背景色)
左にボーダーを出しながら背景色をつけるコードです。
コピペコードはこちらです↓
タイプ5(上下線)
見出し(上下線)
見出しの上下に線を出すコードです。
コピペコードはこちらです↓
タイプ6(チェックマーク)
見出し(チェックマーク)
見出しの前にチェックマークを出すコードです。
コピペコードはこちらです↓
SNSシェアボタン
SNSシェアボタンは、以下の記事を参考に作成してください。
SNSフォローボタン
SNSフォローボタンは、以下の記事を参考に作成してください。
フッターの見出し
フッター部分の見出しのデザインを変更します。
背景色
フッターの見出しの左に背景色をつけます。

コピペコードはこちらです↓
左にボーダー
フッターの見出しの左にボーダーをつけます。

コピペコードはこちらです↓
まとめ
今回は、はてなブログのスマホ表示をおしゃれにするカスタマイズについて紹介しました。簡単にできますので、ぜひお試しください!