
Webデザインってとても重要ですよね。
僕はブログを運営していますので、よりよいデザインのブログにしたいと日々工夫している次第です。
しかし、よく考えてみるとブログで一番見られるのって文章ですよね?
なのに、文章のデザインについてはあまり考えたことがないなって思ったんです。
デザインと文章の読みやすさの関係ってどうなんだろうと考えてみると、色々気づくことがあったのでまとめてみました。
視線の動き
まず、デザインと文章の読みやすさの関係を考えるときに注目しなくてはならないのは読者の視線の動き方です。
Webサイトの場合、読者の視線は左上から下に向かって動いていきます。
もうすこし詳しく言うと、Webサイトを読むときの視線の動きはアルファベットのFの形に沿って動くとされていますね。
どのようなことか説明します。
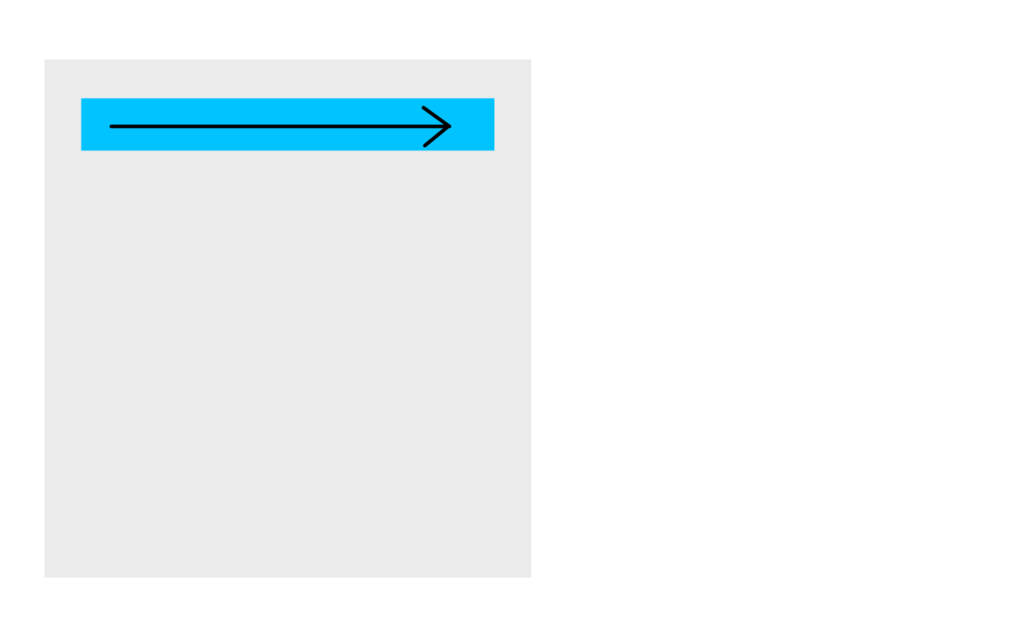
まず最初に記事を見たとき、読者の視線は水平方向に動きます。
記事の上の方を左から右へと読むわけです。

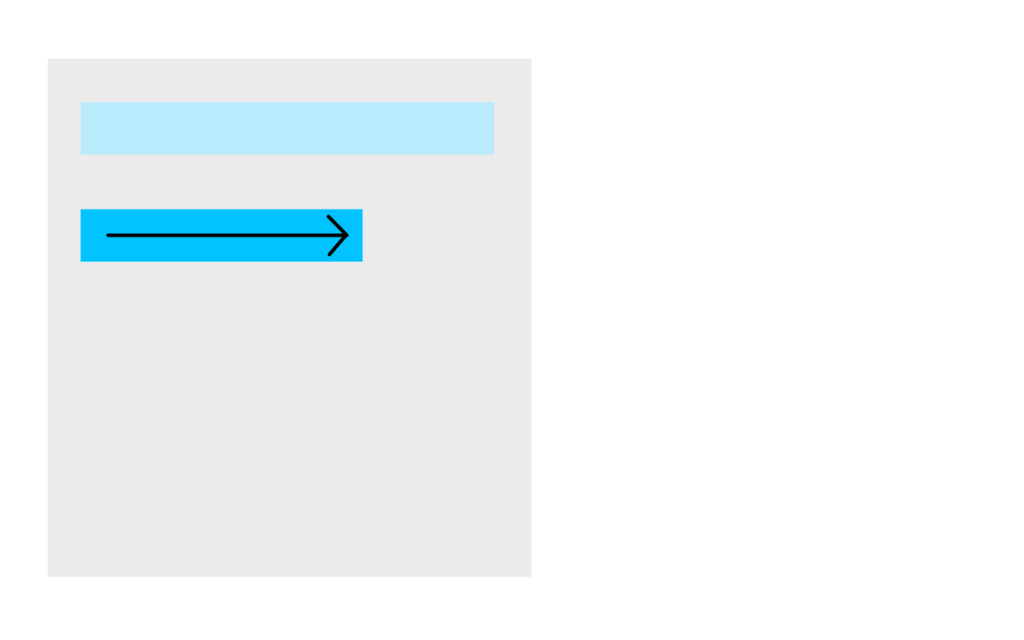
次に、少し視線が下がってからもう一度左から右へと視線は動きます。
このとき、最初よりも短い距離しか動きません。

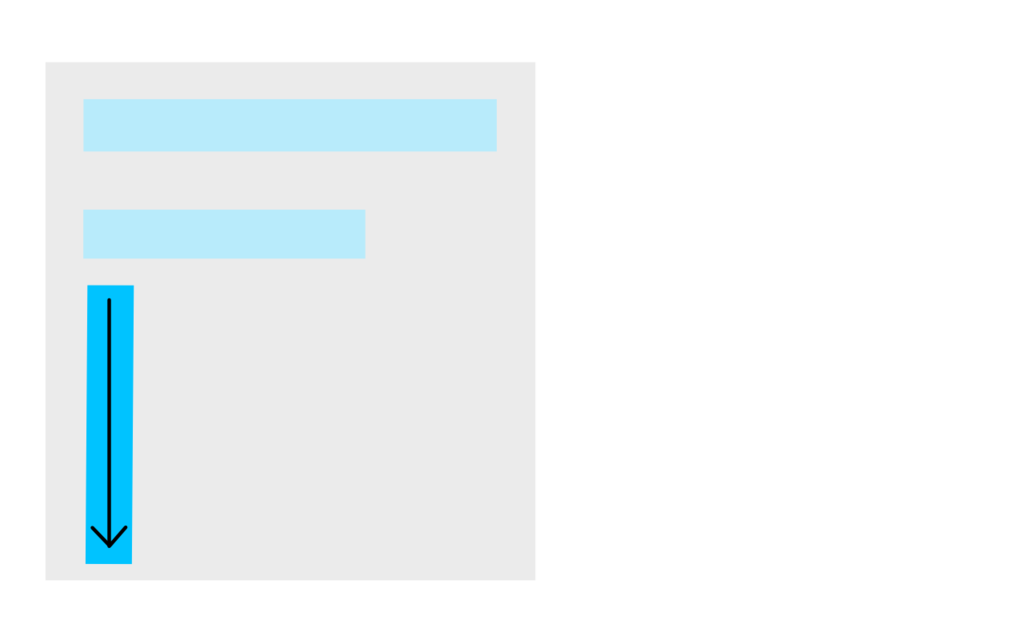
そして、ここからの読者の視線は、画面左端を見ながらどんどん下へと向かう。

このようなFの形にそった動きになることが多いと言われます。
実際、僕自身もこのような視線の動きをしていることがよくありますね。
この動きを考えたときに思いつくのは「読者は流し読みをする」ということです。
最初の数行読んだらその後は下に下に流れていく。
これを意識しなくてはいけません。
流し読みが基本となる中で、いかに内容を伝えるのかがポイントとなるということです。
そのあたりの話について掘り下げていきましょう。
流し読みをする読者に内容を伝える
「読者は流し読み」をするという前提で、内容を伝えるためにどうするべきか。
まず危惧しなくてはいけないことは、自分の記事で伝えたい重要な内容が、読み飛ばされてしまうということ。
これだけは避けなくてはなりません。
これをFの形に読み進められることを考えて対策を練るなら、2行目までに重要な情報を盛り込むべきということですね。
次に、余白の取り方。
流し読みが前提になるため、文字間や行間など余白が少ないと読む気がなくなってしまいます。
読みやすいデザインを考える際にまず意識すべきは視線の動き方である。
文章の書き方には、それぞれこだわりがあるでしょうから一概には言えませんが、余白の取り方には気をつけたほうがいいです。
それだけで読みやすさが格段に変わります。
見出しの持つ効果
流し読みをする中で、見出しというのは重要な意味を持ちます。
見出しが目立てば、そのポイントで文章が流されてしまうのを止めてくれる可能性が出てくるわけですから。
最初にFの形に目線が動くという話がありましたが、見出しはこの動きと密接に関わっています。
Fの最初の横線の部分は、基本的に見出しに相当する場合が多いです。
つまり、見出しが来る度に、Fの形に読み進めるサイクルがもう一度発生する可能性があるということです。
これは非常に大きい。
見出しが来るたびに、ちゃんと読んでくれる部分が増えるわけですから。
また、見出しだけでなく重要なポイントを太字にしたり、色を変えたりしておけばそれだけ目を止めてくれる可能性が出てきます。
しっかりと意識するべきでしょう。
固定フッター・固定サイドバーについて
目線の流れが下に行くという話をしましたので、関連するところとして固定フッターと固定サイドバーの話をします。
固定フッターと固定サイドバーって、読んでいる時になんか邪魔じゃないですか?
これの理由についてお話ししますね。
僕たちは文章を上から下に読みますよね。
ということはWebページ自体はどんどん上に吸い込まれるような流れで動いていきます。
そこに、その流れを遮るものとして固定フッターと固定サイドバーが出てくるわけです。
本来下から上へと流れていくべきものが、その場に留まっている。
これは、ページの動きにおける大きな流れを遮ってしまう効果があります。
そのため、そのページ内において異質な部分となるわけです。
そしてそれは非常に目立ちます。
読んでほしい文章よりもそちらの方が目立ってしまうので、文章の内容が頭に入ってこないわけです。
固定フッターや固定サイドバーをつける場合には、この点に注意してください。
ただし、これを利用するという手もあります。
固定フッターやサイドバーはページ内でも目立つ存在です。
記事よりもむしろこっちに目を向けてほしい、ということがもしあれば使うのもいいかもしれません。
これを読んで、じゃあ固定ヘッダーは?という方がいると思いますが、固定ヘッダーに不快感を覚える人って少ないんですよね。
下から上に動くべきものが動かないと違和感を感じますが、最初から上にあるものがそこに残り続けても「動かない物」として認識されるのであまり違和感がないわけです。
文章の領域
記事の文章や要素には、それぞれ領域があります。
それを意識しないと、自分が思ったことと違う伝わり方をしてしまいます。
例えば、次のようなページがあったとしましょう。


2つのページの「猿の可愛さについて」という部分に注目してください。
まず左のページは、写真と同じ領域になっていることがわかると思います。
それに対して右のページは、文章と同じ領域になっていることがわかりますね。
このように、同じ文章でも書く位置によってどの領域に属しているのかが変わって見え、読者の捉え方も変わるわけです。
同じ領域に入って欲しいものは近づけ、違う領域になってほしいものはしっかりと余白を取ることを意識しましょう。
文章と文字
文字のフォントとサイズ
文字のフォントとサイズは、文章の読みやすさに直結する重要な部分です。
まずはフォントの話からします。
読みやすいフォントは明朝体だと言われています。
ただ、Webページで明朝体を使っている人ってあまり多くないですよね。
多分それぞれの環境で標準になっているフォントを使う人が多いんだと思います。
フォントに関しては癖のないフォントを選ぶこと。
それに限りますね。
僕としては「ヒラギノ角ゴ Pro W3」が一番見やすいかなと思っています。
次に文字のサイズです。
文字のサイズは小さすぎても大きすぎても読みづらくなります。
PCでの文字サイズとしては、16pxはほしいですね。
スマホなら13pxくらいがいいです。
実際に文字サイズを見ると、こんな感じです。
文字サイズ16px
文字サイズ13px
これを大きく逸脱するようなサイズはやめましょう。
ちなみにPCでのブラウザ標準のフォントサイズは16pxが多く、たまに13pxのものもある、といった感じです。
行の間隔
前の方でも行の間隔の重要性は話しましたが、じゃあどのくらいの間隔がいいの?という話になりますよね。
広すぎても狭すぎても良くないですからね。
行間はcssのline-heightで指定しますが、値は1.5em〜2.0emくらいがちょうどいいです。
そのくらいの間隔がないと、行間が詰まりすぎている感じがしますね。
この間で、自分が適切だと思う行間にするのがいいでしょう。
ちなみに、行間のサンプルはこんな感じです。
・line-height:1.5em
・line-height:1.8em
・line-height:2.0em
まとめ
文章の読みやすさとデザインの関係って、結構軽視しちゃいますけど重要です。
わかりやすく伝えるというのは、センスではなく理論がきちんとあります。
それを理解しているかどうかで、デザインの作り方も変わってくるものです。
僕自身も「もっと意識しなくてはな」と思います。