
最近はてなブログでもテーマが増えてきて、色々なデザインのブログを見るようになりましたね。
すごくおしゃれになって、読みやすくなりますのでいいなとは思います。
ですが、カスタマイズ性には難があるなと感じていました。
それが、僕がテーマを作ろうとした理由です。
というわけで、今回は「簡単にカスタマイズできて、自分だけのオリジナリティが出せる便利なテーマ」を作ったのでそのご紹介と使い方の説明です。
4/8 :検索ボックス修正しました
- はてなブログのデザインテーマ「Spirea」を作りました
- 実際に出来上がるデザインのサンプル
- おすすめ色コード表
- Spireaのカスタマイズ
- 全体のデザイン
- ヘッダー周辺
- 記事タイトル周辺
- 記事中
- サイドバー
- まとめ
はてなブログのデザインテーマ「Spirea」を作りました
タイトルの通り、デザインテーマを新しく作りました。
その大きな特徴はカスタマイズのしやすさです。
しかもただ、カスタマイズしやすい、というわけではなくより簡単に、オリジナリティのあるデザインが作れるようなフレームワークを構築しました。
実は、この記事のアイキャッチ画像に載せたブログは、全てこのテーマで簡単に作ったものなんです。
全然違うデザインなのに、ものすごく簡単にできてしまいます。
なんか凄そうな感じがしませんか?笑
HTMLとかCSSとか分からない初心者の方でも、ほぼコピペだけで簡単に作れるので安心です!
SpireaはこちらのURLからダウンロードできます。
http://blog.hatena.ne.jp/-/store/theme/10328537792370034204
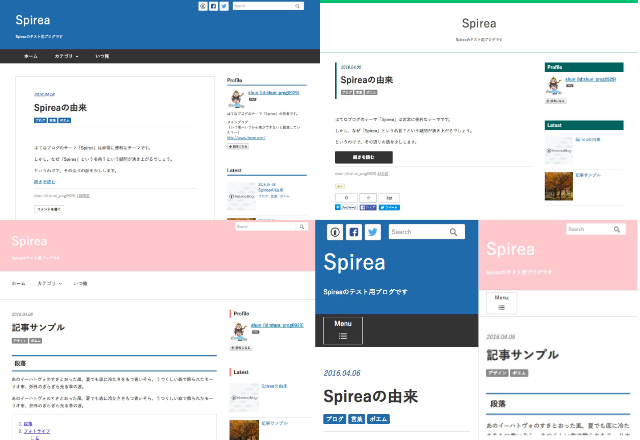
実際に出来上がるデザインのサンプル
実際にできあがると、こんな感じになります。

全部同じテーマでできるんですよ!
これで自分だけのオリジナリティ溢れるブログが作れますね!
おすすめ色コード表
本題に入る前に、便利な色コード表を作っておきましたので、紹介しますね。
これから先のコピペコードには、色を変更できるコードが含まれています。
そこでは自分の好きな色を指定していただくことができるのですが、色の選択を迷うこともあるでしょう。
色の選択は、ブログの雰囲気を決定する大きな要因です。
そこで、おすすめの色コードをリストアップしておきます。
迷ったらここから使ってください。
下の色コードはコピペできます。
Spireaのカスタマイズ
ここからはSpireaをよりおしゃれにするためのカスタマイズを紹介していきます。
どれもほぼコピペでできるものです。
これらを組み合わせることによって、自分だけのオリジナリティ溢れるデザインがつくれますので、ぜひお試しください!
注意点
こちらのテーマはレスポンシブ対応しております。
しかし、「よりデザインにこだわりたい」、「スマホでの機能性を重視したい」という方はレスポンシブではなく、個別にスマホページ用にカスタマイズすることをおすすめします。
スマホ用のカスタマイズ方法も近日公開予定です。
レスポンシブでスマホ用のCSSを記述する際には以下のようなコードの内側にCSSを記述してください。
例えばこのような感じです。
この点には注意してください。
全体のデザイン
レイアウト
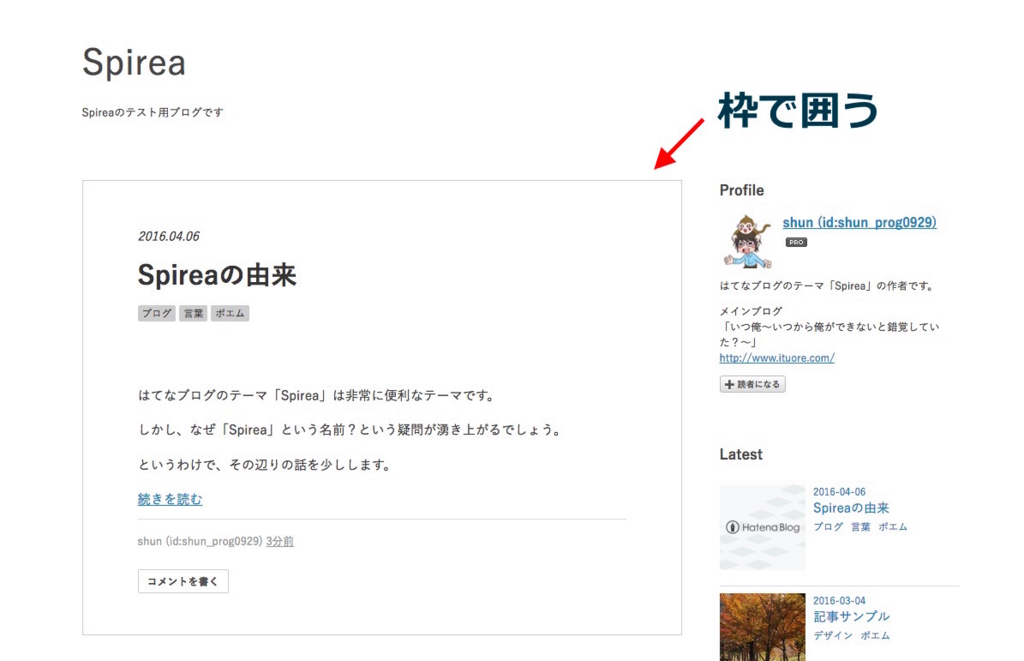
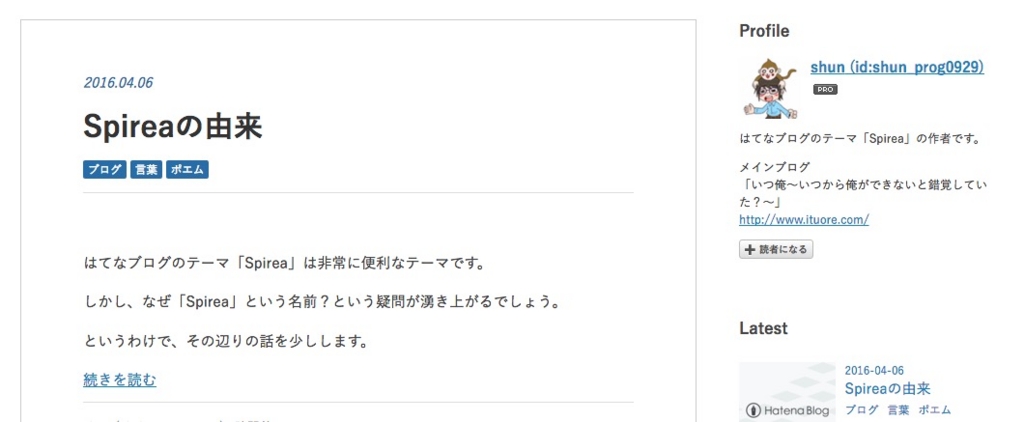
記事を枠で囲う

記事部分を枠で囲います。
コピペ場所:デザインCSS
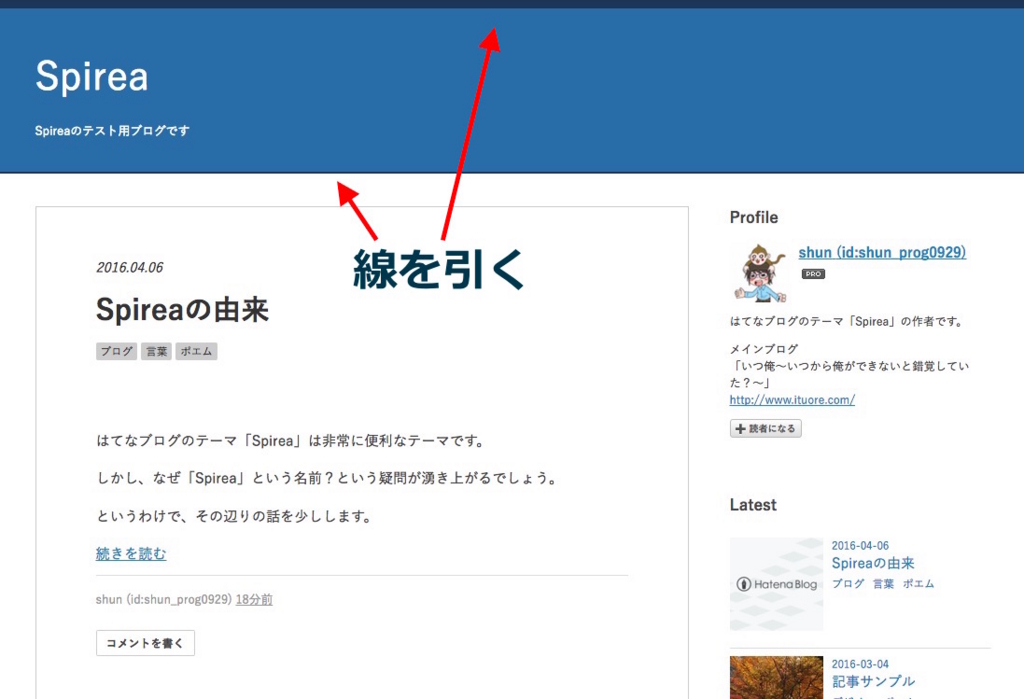
ヘッダー領域の下に線を引く

ヘッダー領域の下に線を引きます。
ただし、この後グローバルヘッダーをつけることができますので、その時はこちらは利用しないようにしてください。
コピペ場所:デザインCSS
こちらは線の色と太さを変更できます。
太さはpxの部分、色は#から始まる色コード部分です。
フォントの種類
全体のフォントの種類を変更したい場合には、以下のコードで自分が使用したいフォントを指定してください。
Spireaのデフォルトでは次のようにフォントを指定しています。
ヘッダー周辺
ブログタイトル周辺
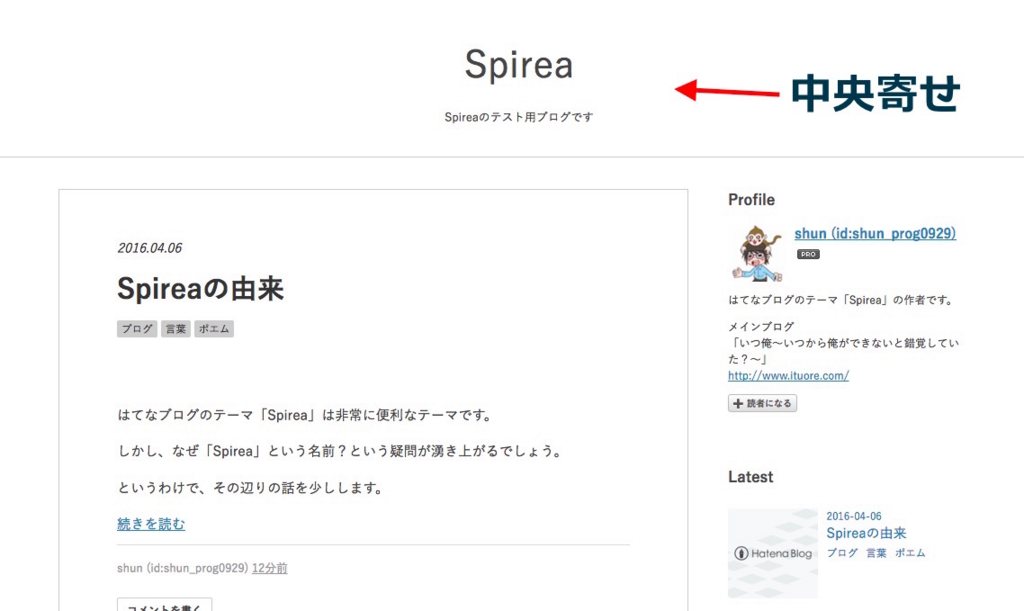
ブログタイトル中央寄せ

ブログタイトルを中央寄せするコードです。
コピペ場所:デザインCSS
ブログタイトル背景色・文字色

ブログタイトルの背景色を変更するコードです。
コピペ場所:デザインCSS
colorが文字色、background-colorが背景色です。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
ブログタイトルの上下にボーダー

ブログタイトルの背景色を変更するコードです。
コピペ場所:デザインCSS
border-topがタイトル上のボーダー、border-bottomがタイトル下のボーダーです。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
また、pxで指定している太さを自分の好きなように変更してください。
ヘッダー画像
ヘッダー画像を載せた時に、ヘッダー画像に合わせたサイズに領域を調整します。
コピペ場所:デザインCSS
このheightが高さですので、画像に合わせて変更してください。
また、画像を左寄せにしたい場合には以下のコードをコピペしてください。
コピペ場所:デザインCSS
注意点
ヘッダー画像を指定した場合には、レスポンシブ対応はできません。
ヘッダー画像が崩れた形になってしまいます。
ご注意ください。
グローバルメニュー
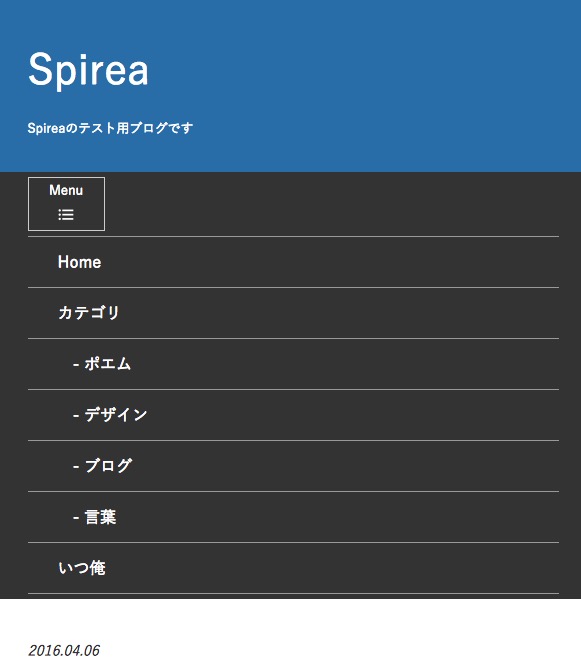
タイプ1(よくあるグローバルメニュー:3階層まで)
PC版

スマホ版(レスポンシブ)

グローバルメニューのコードです。
コピペ場所:ヘッダー
こちらは、<a href="#">の中の"#"の部分にURLを指定することでリンクになります。
また、<a>と同じ階層に<ul>を記述すると、一つ下の階層のメニューが作れます。
さらに、<a>の中に class="dropdown" を埋め込むと場所に応じた矢印が出てきます。
こちらは色の変更もできます。
以下が色の変更用コードです。
コピペ場所:デザインCSS
colorが文字色、background-colorが背景色です。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
タイプ2(子要素が下からふわっと出てくる:2階層まで)

子要素が下からふわっとした感じで出てきます。
コピペ場所:ヘッダー
こちらは、<a href="#">の中の"#"の部分にURLを指定することでリンクになります。
また、<a>と同じ階層に<ul>を記述すると、一つ下の階層のメニューが作れます。
さらに、<a>の中に class="dropdown" を埋め込むと場所に応じた矢印が出てきます。
こちらは色の変更もできます。
以下が色の変更用コードです。
コピペ場所:デザインCSS
コメントの通り、colorが文字色とホバー時の文字色、一番下の長いやつが子要素の上の方に出ているボーダーの色です。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
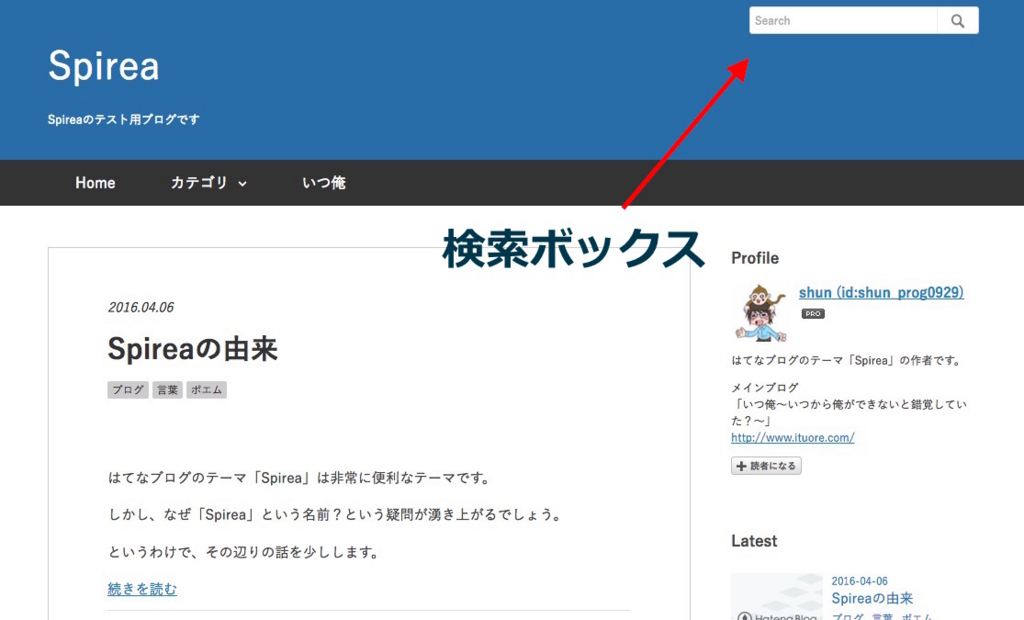
検索ボックス
検索ボックスは2種類あります。
タイプ1、もしくはタイプ2を選びコピペした後に共通コードをコピペ(各自変更箇所あり)してください。
ただし、共通コードはレスポンシブにしない場合はなくても良いです。
タイプ1(普通の検索ボックス)

通常の検索ボックスです。
コピペ場所:ヘッダー
この中の action="http://spirea.hatenablog.com/search" の「http://spirea.hatenablog.com」の部分を自分のURLに変更してください。
タイプ2(SNSフォローボタン付き検索ボックス)

SNSフォローボタン付きの検索ボックスです。
コピペ場所:ヘッダー
この中の action="http://spirea.hatenablog.com/search" の「http://spirea.hatenablog.com」の部分を自分のURLに変更してください。
フォローボタン部分は、必要なものだけ残すようにしてください。
また、それぞれのリンクは僕のブログのものとなっていますので、以下のように変更してください。
はてなブログ読者登録ボタンについて(class="hatena"の部分)
この中の「shun_prog0929/www.ituore.com」という部分を「自分のはてなid/自分のブログのURL(http:// を抜いた部分)」にしてください。
2箇所あるので要注意ですよ!
Facebookページ用ボタンについて(class="facebook"の部分)
この中の"URL"となっているところを自分のFacebookページのURLにしてください。
Twitterのフォローボタンについて(class="twitter"の部分)
この中の「shun_hatena」を自分のツイッターアカウントにします(@マークは書かないでください)。
共通部分(ブログタイトル上に検索ボックス領域を作る)
タイプ1、もしくはタイプ2に追加でコードをコピペすることで、グローバルヘッダー領域を作ることができます。
こちらのコードは色や大きさを変更することで、自分の好きなようにデザインを変更できます。
例えば、タイトル部分と同じ色にするとこうなります。
また、大きさと色を調整してお洒落にすることもできます。

この時のコードはこちらです。
記事タイトル周辺
全体
よくある見出し風

よくある見出しのようなタイトルデザインです。
コピペ場所:デザインCSS
タイトル下に区切り線

記事内容との境界線を引くコードです。
コピペ場所:デザインCSS
タイトル文字
文字色
記事タイトルの文字色を変更するコードです。
コピペ場所:デザインCSS
ホバー時にマーカー

記事タイトルのホバー時にマーカーが引かれます。
コピペ場所:デザインCSS
日付の文字色
日付の文字色を変更するコードです。
コピペ場所:デザインCSS
カテゴリーの色

カテゴリーの文字色・背景色を変更するコードです。
コピペ場所:デザインCSS
記事中
フォントの大きさ
フォントの大きさを変更します。
コピペ場所:デザインCSS
見出し
Spireaで使いやすい見出しデザインをいくつか紹介します。
こちらも、色や線の太さなどを自由に変えることができます。
コピペ場所:デザインCSS
注意:ここではh3(大見出し)のコードを載せています。中見出し・小見出し用のデザインにするためには、以下のコードで h3 → h4(中見出し)、h3 →h5(小見出し)のように変更してください。
タイプ1(文字色)
見出し(文字色)
見出しの文字色を変更するコードです。
小見出しのような、あまり主張し過ぎたくない部分で使いやすいです。
タイプ2(背景)
見出し(背景)
見出しに背景をつけるコードです。
主張が強いので、大見出しで使いやすいです。
タイプ3(左にボーダー)
見出し(左にボーダー)
見出しの左にボーダーが出るコードです。
タイプ4(左にボーダー+背景色)
見出し(左にボーダー+背景色)
左にボーダーを出しながら背景色をつけるコードです。
タイプ5(上下線)
見出し(上下線)
見出しの上下に線を出すコードです。
タイプ6(チェックマーク)
見出し(チェックマーク)
見出しの前にチェックマークを出すコードです。
SNSシェアボタン
シェアボタンのデザインは以下の記事で紹介しております。
お好きなデザインをご利用ください。
ただし、レスポンシブの場合はスマホ用のCSSを以下のコードの内側に記述してください。
SNSフォローボタン
フォローボタンのデザインは以下の記事で紹介しております。
お好きなデザインをご利用ください。
ただし、レスポンシブの場合はスマホ用のCSSを以下のコードの内側に記述してください。
続きを読む
続きを読むボタンのデザインは以下の記事で紹介しております。
こちらからお好きなデザインをご利用ください。
サイドバー
タイトル
背景付きタイトル

背景付きのタイトルです。
コピペ場所:デザインCSS
こちらも色を自由に変えることができます。
colorが文字色、background-colorが背景色です。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
タイトルの左側にボーダー

タイトルの左側にボーダーが出ます。
コピペ場所:デザインCSS
こちらは色と線の太さを自由に変えることができます。
colorが文字色、border-leftが左の線の太さと色です。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
またpxの部分を好きな太さに設定してください。
タイトルの下にボーダー

タイトルの下にボーダーが出ます。
コピペ場所:デザインCSS
こちらも色と線の太さを自由に変えることができます。
colorが文字色、border-bottomが下の線の太さと色です。
"#"から始まる色コードの部分を自分の好きな色コードに設定してください。
またpxの部分を好きな太さに設定してください。
フォローボタン
フォローボタンは以下の記事で紹介しております。
お好きなデザインをご利用ください。
まとめ
今回は、はてなブログのテーマ「Spirea」の紹介とその使い方の解説をしました。
いやぁ、このテーマ相当頑張りましたね。
超便利なので、ぜひご利用ください!!
「Spirea」はこちらからダウンロードできます↓
http://blog.hatena.ne.jp/-/store/theme/10328537792370034204