今回はカエレバ・ヨメレバのカスタマイズです。
カエレバ・ヨメレバはわかったブログのかん吉さんが運営されているブログパーツで、Amazon、楽天などのリンクを載せるのに非常に便利です!
そんなカエレバ・ヨメレバのデザインをおしゃれにカスタマイズしていきますね!
コピペのみで出来るので、ぜひお試しください!
実際の出来上がりはこうなりますよ!
それではカスタマイズの説明に入りましょう!
注意点
対応するリンク
このコピペコードで対応しているのは以下のリンクになります。
- Amazon
- Kindle
- 楽天
- 価格.com
- Yahooショッピング
これ以外のリンクには対応しておりませんので、あらかじめご了承ください。
カエレバ・ヨメレバから取得するコード
カエレバ・ヨメレバでは、amazlet風-2を選択してください。
これを間違えるとデザインが崩れるのでご注意ください!

PC版
まずはPC版からいきますよ!
完成したイメージはこのようになります。

コピペする場所
貼り付ける場所は、
デザイン→カスタマイズ→デザインCSS
です。
まず、デザインからカスタマイズにいきます。

開いた中にあるデザインCSSを開きます。

ここに貼り付けます。
コピペコード
コピペコードはこちらです↓
/*カエレバ・ヨメレバ(PC版)*/ .kaerebalink-box, .booklink-box { border: 2px solid #CCCCCC; padding: 20px; width: 90%; max-width:680px; margin:0 auto; } .kaerebalink-image, .booklink-image { width:20%; float: left; } .kaerebalink-image a img,.booklink-image a img { width:100%; } .kaerebalink-info, .booklink-info { width:70%; margin-left: 2em; float: left; } .kaerebalink-name > a, .booklink-name > a { font-size: 16px; color: #256CC5; text-decoration: underline; } .kaerebalink-powered-date, .booklink-powered-date { font-size: 12px; } .kaerebalink-powered-date a, .booklink-powered-date a { color: #256CC5; text-decoration: underline; } .kaerebalink-link1, .booklink-link2 { margin-top: 1em; } .kaerebalink-link1 div, .booklink-link2 div { margin-right: 5px; margin-bottom:3px; text-align: center; float:left; width: 30%; } .kaerebalink-link1 div:active, .booklink-link2 div:active { border-top:3px solid #FFFFFF; margin-bottom: none; box-shadow:none; } .kaerebalink-link1 div a, .booklink-link2 div a { color: white; text-decoration: none; font-weight: bold; display:block; width: 100%; height: 40px; line-height: 40px; } .shoplinkamazon { background: #FF9900; box-shadow: 0 3px #B16A00; } .shoplinkamazon:hover { background: #FFB23F; } .shoplinkkindle { background: #0079BA; box-shadow: 0 3px #015684; } .shoplinkkindle:hover { background: #2797D4; } .shoplinkrakuten { background: #BF0000; box-shadow: 0 3px #7B0101; } .shoplinkrakuten:hover { background: #DC3939; } .shoplinkkakakucom { background: #25388E; box-shadow: 0 3px #081658; } .shoplinkkakakucom:hover { background: #485CB7; } .shoplinkyahoo { background: #750992; box-shadow: 0 3px #3F0250; } .shoplinkyahoo:hover { background: #8F0FB3; } .booklink-footer { height:0; clear: left; }
PC版の注意点
この時、4つ以上のボタンを設置したい場合は、状況に応じて以下の部分のwidthとmarginを調整してください。
.kaerebalink-link1 div, .booklink-link2 div { margin-right: 5px; margin-bottom:3px; text-align: center; float:left; width: 30%; }
例えば、下のようにすると、2つのボタンが縦に並ぶようになります。
.kaerebalink-link1 div, .booklink-link2 div { margin-right: 5px; margin-top:5px; margin-bottom:3px; text-align: center; float:left; width: 40%; }
表示されるイメージはこんな感じです。

スマホ版
次はスマホ版です。
完成イメージはこのようになります。

コピペする場所
貼り付ける場所は、
デザイン→スマートフォン→記事→記事下
です。
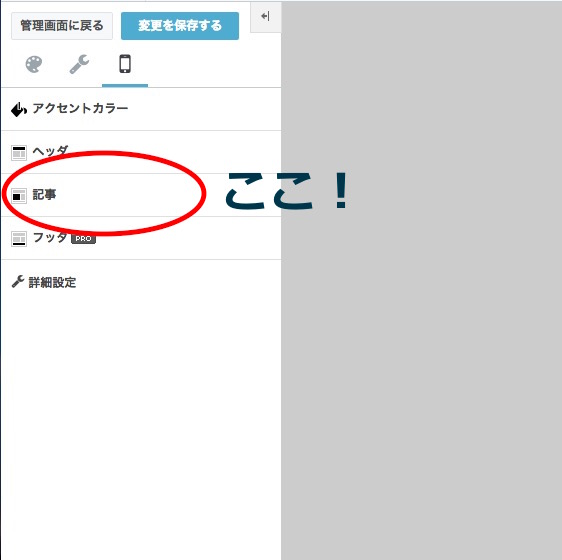
まず、デザインからスマートフォンをクリックします。

次に記事をクリックします。

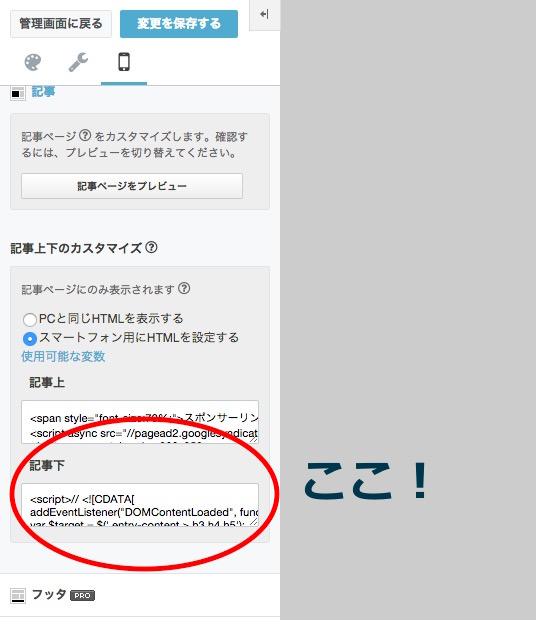
その中に記事下があります。

コピペコード
コピペコードはこちらです↓
<style type=text/css> /*カエレバ・ヨメレバ(スマホ版)*/ .kaerebalink-box, .booklink-box { border: 2px solid #CCCCCC; padding: 20px; width: 80%; margin:0 auto; } .kaerebalink-image, .booklink-image { margin:0 auto; text-align:center; } .kaerebalink-info, .booklink-info { margin:10px auto; padding-top:10px; border-top:1px solid #CCCCCC; } .kaerebalink-name > a, .booklink-name > a { font-size: 16px; color: #256CC5; text-decoration: underline; } .kaerebalink-powered-date, .booklink-powered-date { font-size: 12px; } .kaerebalink-powered-date a, .booklink-powered-date a { color: #256CC5; text-decoration: underline; } .kaerebalink-link1, .booklink-link2 { margin-top: 1em; } .kaerebalink-link1 div, .booklink-link2 div { margin:5px auto; text-align: center; width: 100%; } .kaerebalink-link1 div a, .booklink-link2 div a { color: #FFFFFF; text-decoration: none; font-weight: bold; display:block; width: 100%; height: 40px; line-height: 40px; } .shoplinkamazon { background: #FF9900; } .shoplinkkindle { background: #0079BA; } .shoplinkrakuten { background: #BF0000; } .shoplinkkakakucom { background: #25388E; } .shoplinkyahoo { background: #750992; } .booklink-footer { height:0; clear: left; } </style>
まとめ
今回はカエレバ・ヨメレバのカスタマイズを紹介しました。
コピペのみでできますので、ぜひお試しください!
