はてなブログのスマホページでカテゴリ一覧を表示する時って、自分の手でカテゴリのURLとかを打ち込んで作っているのが一般的であるように思います。例えば、以下のような感じ。
<div id="categories-menu">
<ul>
<li><a href='#'>カテゴリ1</a></li>
<li><a href='#'>カテゴリ2</a></li>
<li><a href='#'>カテゴリ3</a></li>
</ul>
</div>
ですけど、これを埋めていくのって結構面倒ですよね。
人によるとは思いますが、カテゴリが多い人ほど大変ですよね。しかも、カテゴリが増えるたびに、追加していかなくてはいけないですし。
というわけで、今回はカテゴリの一覧を全自動で生成してくれるプログラムを作りました。例のごとく、コピペするだけでOKです!
それでは参りましょう!
完成図
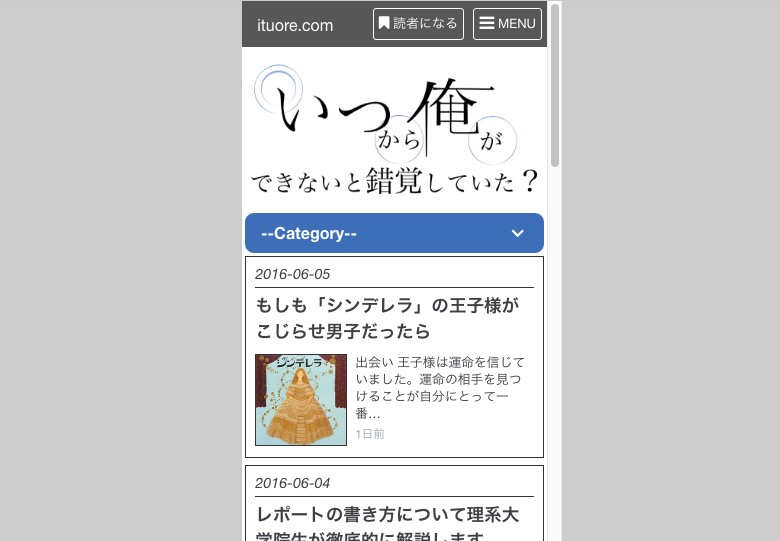
今回、完成すると下の画像のような感じになります。このようなカテゴリの一覧が、URLなどを自分で設定しなくても自動で出来上がるようにしてあります。

最初の注意!
今回のデザインで使用する矢印のアイコンは Font Awesome Icons のものを使わせていただいております。ですので、最初にこちらのフォントをインポートしなくてはいけません。そのためのコピペコードを最初に説明します。
コピペする場所は、
設定→詳細設定→検索エンジン最適化→headに要素を追加
です。
なお、すでにこのコードを貼り付けている方も多いですので、同じコードがある場合には貼り付けないようご注意ください。
コピペコードはこちら↓
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
カテゴリ一覧を自動生成するカスタマイズ
それでは本題のカテゴリ一覧を自動生成するカスタマイズに入ります。といっても、完全にコピペだけでできますので、すぐに終わります。
コピペ場所
コピペ場所は、
デザイン→スマートフォン→ヘッダ→タイトル下
です。
まず、デザインの中からスマートフォンのアイコンをクリックします↓

次に、出てきた一覧の中からヘッダをクリックします↓

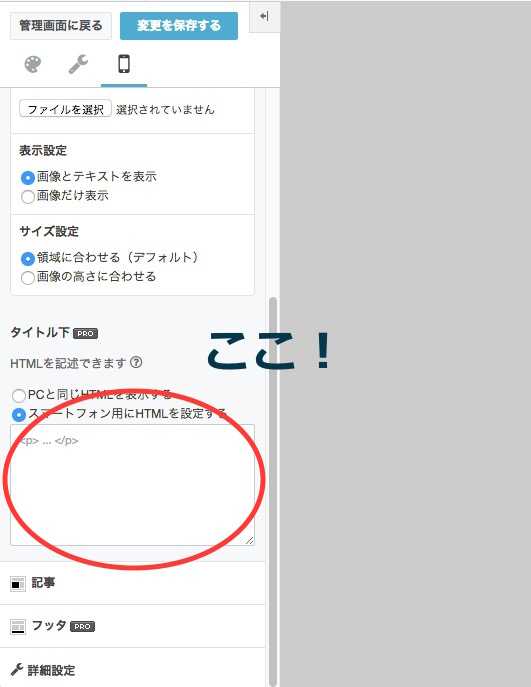
その中の、タイトル下という部分がコピペする場所です。この記事で紹介しているコードは、全てこの場所にコピペします。

コピペコード
コピペコードがこちらです。これでひとまず完成になります。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
console.log($);
var categories;
$.get("/categories").done(
function(data) {
categories = $(data).find(".entry-content ul li a");
console.log(categories);
categories.each(function() {
var categoryUrl = $(this).attr("href");
var categoryText = $(this).text();
$("<option></option>", {
"value": categoryUrl,
"text": categoryText
}).appendTo(".categories-menu select");
});
}
);
$(".categories-menu select").change(function() {
window.location = $(this).find("option:selected").val();
});
});
</script>
<!-- カテゴリ一覧用のHTML -->
<div class="categories-menu">
<select>
<option value="hide">--Category--</option>
</select>
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
<!-- カテゴリ一覧のデザイン -->
<style type="text/css">
.categories-menu {
position:relative;
margin:3px;
overflow: hidden;
border:1px solid #333;
}
.categories-menu select{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background:none;
border-radius:0;
display:block;
width:150%;
padding: 0.5em 1em;
margin:0;
border:0;
outline:none;
font-size:16px;
line-height:1.5;
}
.categories-menu .fa-angle-down {
position:absolute;
top:0;
right:0;
display:block;
padding:0.5em 1em;
font-size:20px;
font-weight:bold;
pointer-events: none;
border-left: 1px solid #333;
}
</style>
デザインカタログ
さらに、いくつかデザインの種類を作っておきました。お好みのものを選んで、先ほどコピペしたコードの下に貼り付けてください。
矢印側の背景を変える
矢印側の背景を変更します。背景色と文字色はお好きなものに変更できます。

コピペコードはこちら↓
<style type="text/css">
.categories-menu .fa-angle-down {
background:#3d6fb9; /* 背景色 */
color:#fff; /* 文字色 */
}
</style>
少し角を丸くしたボックス
角を少し丸くしたデザインです。背景色と文字色はお好きなものに変更できます。

コピペコードはこちら↓
<style type="text/css">
.categories-menu {
background: #3d6fb9; /* 背景色 */
border: none;
border-radius: 5px;
}
.categories-menu select, .categories-menu .fa-angle-down {
color: #fff; /* 文字色 */
font-weight: bold;
}
.categories-menu .fa-angle-down {
border:none;
}
</style>
だいぶ丸いボックス
だいぶ角を丸くしたボックスのデザインです。背景色と文字色はお好きなものに変更できます。

コピペコードはこちら↓
<style type="text/css">
.categories-menu {
background: #3d6fb9; /* 背景色 */
border: none;
border-radius: 9px;
}
.categories-menu select, .categories-menu .fa-angle-down {
color: #fff; /* 文字色 */
font-weight: bold;
}
.categories-menu .fa-angle-down {
border:none;
}
</style>
まとめ
今回は、カテゴリ一覧を自動で作るカスタマイズをご紹介しました。保守する必要もないですし、かなり楽になりますね。ぜひお試しください!