今回は、はてなブログのフォローボタンをオシャレにカスタマイズしていきます。
フォローボタンのデザインは記事上・記事下用5種類、サイドバー用4種類、スマホ用2種類の合計11種類を用意しました!
ぜひお試しください!
まずやること
まず、アイコン画像の紐付けです!
これをしないと、Google+のアイコン画像が表示されませんのでご注意ください。
アイコン画像はこちらのサイトのものを利用させていただきます。
場所は、
設定→詳細設定→検索エンジン最適化→headに要素を追加
です。
なお、すでにこのコードを貼り付けている方も多いですので、同じコードがある場合には貼り付けないようご注意ください。
コピペコードはこちら↓
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
HTML共通コード
コピペ場所
PC版のコピペ場所は、
デザイン→カスタマイズ→記事→記事上or記事下
デザイン→カスタマイズ→サイドバー→モジュールを追加→HTML
です。
スマホ版のコピペ場所は
デザイン→スマートフォン→記事→記事上or記事下
です。
お好みの場所へコピペしてください。
なお、PC版のコードは記事上or記事下とサイドバーの両立が可能です(ただし、コピペの注意点をよく読みしっかりと変更点の対応をお願いします)。
コピペコード
コピペコードはこちら↓
<!-- フォローボタン --> <center> <div class="content-inner-follow-buttons" > <div class="follow-title"><span style="font-size: 8px">フォローする</span></div> <a class="hatena" href="http://blog.hatena.ne.jp/shun_prog0929/www.ituore.com/subscribe" onclick="window.open('http://blog.hatena.ne.jp/shun_prog0929/www.ituore.com/subscribe', '', 'width=500,height=400'); return false;"> <i class="blogicon-hatenablog lg"></i> <span class="inner-text">Hatena</span> </a> <a class="facebook" href="URL" target="_blank"> <i class="blogicon-facebook lg"></i> <span class="inner-text">Facebook</span> </a> <a class="twitter" href="https://twitter.com/intent/follow?screen_name=shun_hatena" target="_blank"> <i class="blogicon-twitter lg"></i> <span class="inner-text">Twitter</span> </a> <a class="instagram" href="URL" target="_blank"> <i class="blogicon-instagram lg"></i> <span class="inner-text">Instagram</span> </a> <a class="feedly" href="http://feedly.com/i/subscription/feed/http://www.ituore.com/feed" target="_blank"> <i class="blogicon-rss lg"></i> <span class="inner-text">Feedly</span> </a> <a class="googleplus" href="URL" target="_blank"> <i class="fa-google-plus fa"></i> <span class="inner-text">Google+</span> </a> </div> </center>
ここで注意です!
こちらのコードには変更するポイントがいくつかあります。
まず、もしサイドバーで利用する場合です。
その場合は、3行目の".content-inner-follow-buttons"を"sidebar-follow-buttons"に変更してください。
その上で、4行目(class="follow-title")の部分を消してください(フォローするという言葉が消えます)。
また、記事上・記事下用5、もしくはスマホ版を使う場合です。
その場合は、6行目、10行目、14行目、18行目、22行目にある
<i class="..."></i>
の部分を
<i class="..."></i><br>
というように全て変えていってください(「...」はそれぞれで異なる部分)。
次に、5行目のはてなの読者登録ボタンです(class="hatena"となっているとこ)。
こちらに書かれているURLを変えます。
これです↓
"http://blog.hatena.ne.jp/shun_prog0929/www.ituore.com/subscribe"
この中の「shun_prog0929/www.ituore.com」という部分を「自分のはてなid/自分のブログのURL(http:// を抜いた部分)」にしてください。
2箇所あるので要注意ですよ!
次に、9行目のFacebookです(class="facebook"となっているとこ)。
この中の"URL"となっているところを自分のFacebookページにしてください。
(僕がFacebookをブログで利用していないので例を省略しています。すみません。)
次に、13行目のツイッターのフォローボタンです(class="twitter"となっているとこ)。
この中の、
"https://twitter.com/intent/follow?screen_name=shun_hatena"
の「shun_hatena」を自分のツイッターアカウントにします(@マークは書かないでください)。
次に、17行目のInstagramです(class="instagram"となっているとこ)。
この中の"URL"となっているところを自分のInstagramページにしてください。
(僕がInstagramをブログで利用していないので例を省略しています。すみません。)
次に21行目のfeedlyです(class="feedly"となっているとこ)。
この中の、
"http://feedly.com/i/subscription/feed/http://www.ituore.com/feed"
の「http://www.ituore.com」を自分のブログのURL(http:// を含めた)に変えてください。
最後に、25行目のGoogle+です(class="googleplus"となっているとこ)。
この中の"URL"となっているところを自分のGoogle+ページにしてください。
(僕がGoogle+をブログで利用していないので例を省略しています。すみません。)
もし、必要のないボタンがある場合には対応するコードを消せば大丈夫です。
・はてな読者ボタン(5〜8行目)
・Facebook(9〜12行目)
・ツイッター(13〜16行目)
・Instagram(17〜20行目)
・Feedly(21〜14行目)
・Google+(25〜28行目)
PC版CSS
コピペする場所は、
デザイン→カスタマイズ→デザインCSS
です。
注意点です。
記事上・記事下用ですが、もし必要のないボタンを消してバランスが悪くなった場合(ボタンが4つの場合)には、
.content-inner-follow-buttons a { ... }
の中に含まれるwidth:30%;を40%にしてみるなど、調整を行ってください。
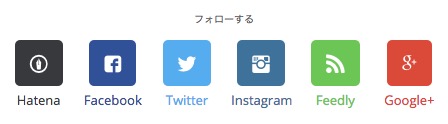
記事上・記事下用1(背景付き)
完成図はこんな感じです。

マウスを乗せると、背景色が微妙に変化します。
コピペコードはこちらです↓
/*記事上・記事下フォローボタン*/ .content-inner-follow-buttons{ text-align: center; margin-top:40px; width:100%; letter-spacing: -.40em; } .content-inner-follow-buttons .follow-title { letter-spacing: normal; width:100%; color:#666; margin-bottom:5px; } .content-inner-follow-buttons a { display: inline-block; letter-spacing: normal; width:30%; font-size: 18px; text-align: center; text-decoration: none; padding:20px 0; margin:3px; } .content-inner-follow-buttons .inner-text { font-size:16px; } .content-inner-follow-buttons .hatena { color: #ffffff; background: #38393C; } .content-inner-follow-buttons .hatena:hover { background: #5F6063; } .content-inner-follow-buttons .facebook { background: #305097; color: #ffffff; } .content-inner-follow-buttons .facebook:hover { background: #5A77B7; } .content-inner-follow-buttons .twitter { background: #55acee; color: #ffffff; } .content-inner-follow-buttons .twitter:hover { background: #89C7F7; } .content-inner-follow-buttons .instagram { background: #3f729b; color: #ffffff; } .content-inner-follow-buttons .instagram:hover { background: #7AA5C7; } .content-inner-follow-buttons .feedly { background: #6cc655; color: #ffffff; } .content-inner-follow-buttons .feedly:hover { background: #8EDC7A; } .content-inner-follow-buttons .googleplus { background: #db4a39; color: #ffffff; } .content-inner-follow-buttons .googleplus:hover { background: #e47365; }
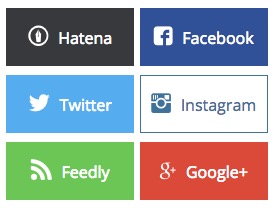
記事上・記事下用2(背景が上下に分かれる)
完成図はこんな感じです。
マウスを乗せると上下に分かれます。

コピペコードはこちら↓
/*記事上・記事下フォローボタン*/ .content-inner-follow-buttons{ width: 100%; text-align: center; margin-top:40px; letter-spacing: -.40em; } .content-inner-follow-buttons .follow-title { letter-spacing: normal; width:100%; color:#666; } .content-inner-follow-buttons a { display: inline-block; letter-spacing: normal; position: relative; width: 30%; font-size: 18px; text-align: center; text-decoration: none; padding:20px 0; margin:3px; overflow: hidden; z-index:2; } .content-inner-follow-buttons a:hover { color:#fff; } .content-inner-follow-buttons a:before, .content-inner-follow-buttons a:after { position:absolute; content:''; width:100%; height:50%; left:0; z-index:-1; transition: 0.3s; } .content-inner-follow-buttons a:before { top:0; } .content-inner-follow-buttons a:after { bottom:0; } .content-inner-follow-buttons .inner-text { font-size:16px; padding-left:5px; } .content-inner-follow-buttons .hatena { color: #ffffff; border: 1px solid #38393C; background: #38393C; } .content-inner-follow-buttons .hatena:hover { color: #38393C; background: #ffffff; transition: all .3s; } .content-inner-follow-buttons .hatena:hover:before,.content-inner-follow-buttons .hatena:hover:after { height: 0; background:#38393C; } .content-inner-follow-buttons .facebook { color: #ffffff; border: 1px solid #305097; background: #305097; } .content-inner-follow-buttons .facebook:hover { color: #305097; background: #ffffff; transition: all .3s; } .content-inner-follow-buttons .facebook:hover:before,.content-inner-follow-buttons .facebook:hover:after { height: 0; background:#305097; } .content-inner-follow-buttons .twitter { color: #ffffff; border: 1px solid #55acee; background: #55acee; } .content-inner-follow-buttons .twitter:hover { color: #55acee; background: #ffffff; transition: all .3s; } .content-inner-follow-buttons .twitter:hover:before,.content-inner-follow-buttons .twitter:hover:after { height: 0; background:#55acee; } .content-inner-follow-buttons .instagram { color: #ffffff; border: 1px solid #3f729b; background: #3f729b; } .content-inner-follow-buttons .instagram:hover { color: #3f729b; background: #ffffff; transition: all .3s; } .content-inner-follow-buttons .instagram:hover:before,.content-inner-follow-buttons .instagram:hover:after { height: 0; background:#3f729b; } .content-inner-follow-buttons .feedly { color: #ffffff; border: 1px solid #6cc655; background: #6cc655; } .content-inner-follow-buttons .feedly:hover { color: #6cc655; background: #ffffff; transition: all .3s; } .content-inner-follow-buttons .feedly:hover:before,.content-inner-follow-buttons .feedly:hover:after { height: 0; background:#6cc655; } .content-inner-follow-buttons .googleplus { color: #ffffff; border: 1px solid #db4a39; background: #db4a39; } .content-inner-follow-buttons .googleplus:hover { color: #db4a39; background: #ffffff; transition: all .3s; } .content-inner-follow-buttons .googleplus:hover:before,.content-inner-follow-buttons .googleplus:hover:after { height: 0; background:#db4a39; }
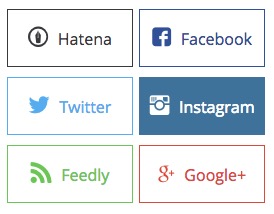
記事上・記事下用3(背景が上から降りてくる)
完成図はこんな感じです。
マウスを乗せると上から背景が降りてきます。

コピペコードはこちら↓
/*記事上・記事下フォローボタン*/ .content-inner-follow-buttons{ width: 100%; text-align: center; margin-top:40px; letter-spacing: -.40em; } .content-inner-follow-buttons .follow-title { letter-spacing: normal; width:100%; color:#666; } .content-inner-follow-buttons a { display: inline-block; letter-spacing: normal; position: relative; width: 30%; font-size: 18px; text-align: center; text-decoration: none; padding:20px 0; margin:3px; overflow: hidden; z-index:2; } .content-inner-follow-buttons a:hover { color:#fff; transition: all .3s; } .content-inner-follow-buttons a:after { position:absolute; content:''; width:100%; height:100%; top:-100%; left:0; z-index:-1; transition: 0.2s; } .content-inner-follow-buttons .inner-text { font-size:16px; padding-left:5px; } .content-inner-follow-buttons .hatena { color: #38393C; border: 1px solid #38393C; background: #ffffff; } .content-inner-follow-buttons .hatena:hover:after { top:0; background:#38393C; } .content-inner-follow-buttons .facebook { color: #305097; border: 1px solid #305097; background: #ffffff; } .content-inner-follow-buttons .facebook:hover:after { top:0; background:#305097; } .content-inner-follow-buttons .twitter { color: #55acee; border: 1px solid #55acee; background: #ffffff; } .content-inner-follow-buttons .twitter:hover:after { top:0; background:#55acee; } .content-inner-follow-buttons .instagram { color: #3f729b; border: 1px solid #3f729b; background: #ffffff; } .content-inner-follow-buttons .instagram:hover:after { top:0; background:#3f729b; } .content-inner-follow-buttons .feedly { color: #6cc655; border: 1px solid #6cc655; background: #ffffff; } .content-inner-follow-buttons .feedly:hover:after { top:0; background:#6cc655; } .content-inner-follow-buttons .googleplus { color: #db4a39; border: 1px solid #db4a39; background: #ffffff; } .content-inner-follow-buttons .googleplus:hover:after { top:0; background:#db4a39; }
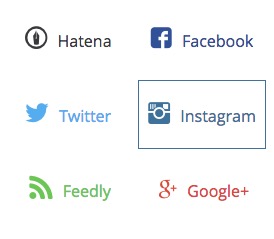
記事上・記事下用4(枠線が出てくる)
完成図はこんな感じです。
このようにマウスをのせている部分だけ枠線が出ます。

コピペコードはこちら↓
/*記事上・記事下フォローボタン*/ .content-inner-follow-buttons{ width: 80%; text-align: center; margin-top:40px; letter-spacing: -.40em; } .content-inner-follow-buttons .follow-title { letter-spacing: normal; width:100%; color:#666; margin-bottom:5px; } .content-inner-follow-buttons a { display: inline-block; letter-spacing: normal; position: relative; width: 30%; font-size: 20px; text-align: center; text-decoration: none; padding:20px 0; margin:1px; overflow: hidden; z-index:2; } .content-inner-follow-buttons a:hover { transition: all .3s; } .content-inner-follow-buttons .inner-text { font-size:16px; padding-left:5px; } .content-inner-follow-buttons .hatena { color: #38393C; border: 1px solid #ffffff; background: #ffffff; } .content-inner-follow-buttons .hatena:hover { border: 1px solid #38393C; } .content-inner-follow-buttons .facebook { color: #305097; border: 1px solid #ffffff; background: #ffffff; } .content-inner-follow-buttons .facebook:hover { border: 1px solid #305097; } .content-inner-follow-buttons .twitter { color: #55acee; border: 1px solid #ffffff; background: #ffffff; } .content-inner-follow-buttons .twitter:hover { border: 1px solid #55acee; } .content-inner-follow-buttons .instagram { color: #3f729b; border: 1px solid #ffffff; background: #ffffff; } .content-inner-follow-buttons .instagram:hover { border: 1px solid #3f729b; } .content-inner-follow-buttons .feedly { color: #6cc655; border: 1px solid #ffffff; background: #ffffff; } .content-inner-follow-buttons .feedly:hover { border: 1px solid #6cc655; } .content-inner-follow-buttons .googleplus { color: #db4a39; border: 1px solid #ffffff; background: #ffffff; } .content-inner-follow-buttons .googleplus:hover { border: 1px solid #db4a39; }
記事上・記事下用5(アイコンがボタンになっている)
完成図はこんな感じです。

コピペコードはこちら↓
/*記事上・記事下フォローボタン*/ .content-inner-follow-buttons{ text-align: center; margin-top:40px; width:100%; } .content-inner-follow-buttons .follow-title { width:100%; color:#666; margin-bottom:5px; } .content-inner-follow-buttons a { display: inline-block; width:60px; text-align: center; text-decoration: none; margin:5px; } .content-inner-follow-buttons .inner-text { font-size:13px; } .content-inner-follow-buttons .lg, .content-inner-follow-buttons .fa { padding:15px; border-radius:5px; margin:2px auto; } .content-inner-follow-buttons .hatena { color: #38393C; background: #ffffff; } .content-inner-follow-buttons .blogicon-hatenablog { background: #38393C; color: #ffffff; } .content-inner-follow-buttons .blogicon-hatenablog:hover { background: #5F6063; } .content-inner-follow-buttons .facebook { color: #305097; background: #ffffff; } .content-inner-follow-buttons .blogicon-facebook { background: #305097; color: #ffffff; } .content-inner-follow-buttons .blogicon-facebook:hover { background: #5A77B7; } .content-inner-follow-buttons .twitter { color: #55acee; background: #ffffff; } .content-inner-follow-buttons .blogicon-twitter { background: #55acee; color: #ffffff; } .content-inner-follow-buttons .blogicon-twitter:hover { background: #89C7F7; } .content-inner-follow-buttons .instagram { color: #3f729b; background: #ffffff; } .content-inner-follow-buttons .blogicon-instagram { background: #3f729b; color: #ffffff; } .content-inner-follow-buttons .blogicon-instagram:hover { background: #7AA5C7; } .content-inner-follow-buttons .feedly { color: #6cc655; background: #ffffff; } .content-inner-follow-buttons .blogicon-rss { background: #6cc655; color: #ffffff; } .content-inner-follow-buttons .blogicon-rss:hover { background: #8EDC7A; } .content-inner-follow-buttons .googleplus { color: #db4a39; background: #ffffff; } .content-inner-follow-buttons .fa-google-plus { background: #db4a39; color: #ffffff; } .content-inner-follow-buttons .fa-google-plus:hover { background: #e47365; }
サイドバー用1(背景付き)
背景付きのサイドバーバージョンです。

コピペコードはこちら↓
/*サイドバーフォローボタン*/ .sidebar-follow-buttons{ text-align: center; width:100%; letter-spacing: -.40em; } .sidebar-follow-buttons a { display: inline-block; letter-spacing: normal; width:48%; font-size: 18px; text-align: center; text-decoration: none; padding:6% 0; margin:1%; } .sidebar-follow-buttons .inner-text { font-size:16px; } .sidebar-follow-buttons .hatena { color: #ffffff; background: #38393C; } .sidebar-follow-buttons .hatena:hover { background: #5F6063; } .sidebar-follow-buttons .facebook { background: #305097; color: #ffffff; } .sidebar-follow-buttons .facebook:hover { background: #5A77B7; } .sidebar-follow-buttons .twitter { background: #55acee; color: #ffffff; } .sidebar-follow-buttons .twitter:hover { background: #89C7F7; } .sidebar-follow-buttons .instagram { background: #3f729b; color: #ffffff; } .sidebar-follow-buttons .instagram:hover { background: #7AA5C7; } .sidebar-follow-buttons .feedly { background: #6cc655; color: #ffffff; } .sidebar-follow-buttons .feedly:hover { background: #8EDC7A; } .sidebar-follow-buttons .googleplus { background: #db4a39; color: #ffffff; } .sidebar-follow-buttons .googleplus:hover { background: #e47365; }
サイドバー用2(背景が上下に分かれる)
背景が上下に分かれるやつのサイドバーバージョンです。

コピペコードはこちら↓
/*サイドバーフォローボタン*/ .sidebar-follow-buttons{ width: 100%; text-align: center; letter-spacing: -.40em; } .sidebar-follow-buttons a { display: inline-block; letter-spacing: normal; position: relative; width: 47%; font-size: 18px; text-align: center; text-decoration: none; padding:6% 0; margin:1%; overflow: hidden; z-index:2; } .sidebar-follow-buttons a:hover { color:#fff; } .sidebar-follow-buttons a:before, .sidebar-follow-buttons a:after { position:absolute; content:''; width:100%; height:50%; left:0; z-index:-1; transition: 0.3s; } .sidebar-follow-buttons a:before { top:0; } .sidebar-follow-buttons a:after { bottom:0; } .sidebar-follow-buttons .inner-text { font-size:16px; padding-left:5px; } .sidebar-follow-buttons .hatena { color: #ffffff; border: 1px solid #38393C; background: #38393C; } .sidebar-follow-buttons .hatena:hover { color: #38393C; background: #ffffff; transition: all .3s; } .sidebar-follow-buttons .hatena:hover:before,.sidebar-follow-buttons .hatena:hover:after { height: 0; background:#38393C; } .sidebar-follow-buttons .facebook { color: #ffffff; border: 1px solid #305097; background: #305097; } .sidebar-follow-buttons .facebook:hover { color: #305097; background: #ffffff; transition: all .3s; } .sidebar-follow-buttons .facebook:hover:before,.sidebar-follow-buttons .facebook:hover:after { height: 0; background:#305097; } .sidebar-follow-buttons .twitter { color: #ffffff; border: 1px solid #55acee; background: #55acee; } .sidebar-follow-buttons .twitter:hover { color: #55acee; background: #ffffff; transition: all .3s; } .sidebar-follow-buttons .twitter:hover:before,.sidebar-follow-buttons .twitter:hover:after { height: 0; background:#55acee; } .sidebar-follow-buttons .instagram { color: #ffffff; border: 1px solid #3f729b; background: #3f729b; } .sidebar-follow-buttons .instagram:hover { color: #3f729b; background: #ffffff; transition: all .3s; } .sidebar-follow-buttons .instagram:hover:before,.sidebar-follow-buttons .instagram:hover:after { height: 0; background:#3f729b; } .sidebar-follow-buttons .feedly { color: #ffffff; border: 1px solid #6cc655; background: #6cc655; } .sidebar-follow-buttons .feedly:hover { color: #6cc655; background: #ffffff; transition: all .3s; } .sidebar-follow-buttons .feedly:hover:before,.sidebar-follow-buttons .feedly:hover:after { height: 0; background:#6cc655; } .sidebar-follow-buttons .googleplus { color: #ffffff; border: 1px solid #db4a39; background: #db4a39; } .sidebar-follow-buttons .googleplus:hover { color: #db4a39; background: #ffffff; transition: all .3s; } .sidebar-follow-buttons .googleplus:hover:before,.sidebar-follow-buttons .googleplus:hover:after { height: 0; background:#db4a39; }
サイドバー用3(背景が降りてくる)
背景が降りてくるやつのサイドバーバージョンです。

コピペコードはこちら↓
/*サイドバーフォローボタン*/ .sidebar-follow-buttons{ width: 100%; text-align: center; letter-spacing: -.40em; } .sidebar-follow-buttons a { display: inline-block; letter-spacing: normal; position: relative; width: 47%; font-size: 18px; text-align: center; text-decoration: none; padding:6% 0; margin:1%; overflow: hidden; z-index:2; } .sidebar-follow-buttons a:hover { color:#fff; transition: all .3s; } .sidebar-follow-buttons a:after { position:absolute; content:''; width:100%; height:100%; top:-100%; left:0; z-index:-1; transition: 0.2s; } .sidebar-follow-buttons .inner-text { font-size:16px; padding-left:5px; } .sidebar-follow-buttons .hatena { color: #38393C; border: 1px solid #38393C; background: #ffffff; } .sidebar-follow-buttons .hatena:hover:after { top:0; background:#38393C; } .sidebar-follow-buttons .facebook { color: #305097; border: 1px solid #305097; background: #ffffff; } .sidebar-follow-buttons .facebook:hover:after { top:0; background:#305097; } .sidebar-follow-buttons .twitter { color: #55acee; border: 1px solid #55acee; background: #ffffff; } .sidebar-follow-buttons .twitter:hover:after { top:0; background:#55acee; } .sidebar-follow-buttons .instagram { color: #3f729b; border: 1px solid #3f729b; background: #ffffff; } .sidebar-follow-buttons .instagram:hover:after { top:0; background:#3f729b; } .sidebar-follow-buttons .feedly { color: #6cc655; border: 1px solid #6cc655; background: #ffffff; } .sidebar-follow-buttons .feedly:hover:after { top:0; background:#6cc655; } .sidebar-follow-buttons .googleplus { color: #db4a39; border: 1px solid #db4a39; background: #ffffff; } .sidebar-follow-buttons .googleplus:hover:after { top:0; background:#db4a39; }
サイドバー用4(枠線が出る)
枠線が出るやつのサイドバーバージョンです。

コピペコードはこちら↓
/*サイドバーフォローボタン*/ .sidebar-follow-buttons{ width: 100%; text-align: left; letter-spacing: -.40em; } .sidebar-follow-buttons a { display: inline-block; letter-spacing: normal; width: 47%; font-size: 20px; text-align: center; text-decoration: none; padding:6% 0; margin:1%; overflow: hidden; z-index:2; } .sidebar-follow-buttons a:hover { transition: all .3s; } .sidebar-follow-buttons .inner-text { font-size:16px; padding-left:5px; } .sidebar-follow-buttons .hatena { color: #38393C; border: 1px solid #ffffff; background: #ffffff; } .sidebar-follow-buttons .hatena:hover { border: 1px solid #38393C; } .sidebar-follow-buttons .facebook { color: #305097; border: 1px solid #ffffff; background: #ffffff; } .sidebar-follow-buttons .facebook:hover { border: 1px solid #305097; } .sidebar-follow-buttons .twitter { color: #55acee; border: 1px solid #ffffff; background: #ffffff; } .sidebar-follow-buttons .twitter:hover { border: 1px solid #55acee; } .sidebar-follow-buttons .instagram { color: #3f729b; border: 1px solid #ffffff; background: #ffffff; } .sidebar-follow-buttons .instagram:hover { border: 1px solid #3f729b; } .sidebar-follow-buttons .feedly { color: #6cc655; border: 1px solid #ffffff; background: #ffffff; } .sidebar-follow-buttons .feedly:hover { border: 1px solid #6cc655; } .sidebar-follow-buttons .googleplus { color: #db4a39; border: 1px solid #ffffff; background: #ffffff; } .sidebar-follow-buttons .googleplus:hover { border: 1px solid #db4a39; }
スマホ版CSS
コピペ場所は、
デザイン→スマートフォン→記事→記事下
です。
注意点です。
ここでもPC版の記事上・記事下の注意点と同様です。
もし必要のないボタンを削除してバランスが悪くなった場合には、
.content-inner-follow-buttons a { ... }
の中にあるwidth:30%;を40%にするなどの調整を行ってください。
スマホ版1(背景)
完成図はこんな感じです。

コピペコードはこちら↓
<style> /*スマホ版フォローボタン*/ .content-inner-follow-buttons{ text-align: center; width:100%; letter-spacing: -.40em; } .content-inner-follow-buttons .follow-title { letter-spacing: normal; width:100%; color:#666; margin-bottom:5px; } .content-inner-follow-buttons a { display: inline-block; letter-spacing: normal; width:30%; text-align: center; text-decoration: none; padding:6% 0; margin:1%; } .content-inner-follow-buttons .inner-text { font-size:13px; } .content-inner-follow-buttons .hatena { color: #ffffff; background: #38393C; } .content-inner-follow-buttons .facebook { background: #305097; color: #ffffff; } .content-inner-follow-buttons .twitter { background: #55acee; color: #ffffff; } .content-inner-follow-buttons .instagram { background: #3f729b; color: #ffffff; } .content-inner-follow-buttons .feedly { background: #6cc655; color: #ffffff; } .content-inner-follow-buttons .googleplus { background: #db4a39; color: #ffffff; } </style>
スマホ版2(枠)
完成図はこんな感じです。

コピペコードはこちら↓
<style> /*スマホ版フォローボタン*/ .content-inner-follow-buttons{ text-align: center; width:100%; letter-spacing: -.40em; } .content-inner-follow-buttons .follow-title { letter-spacing: normal; width:100%; color:#666; margin-bottom:5px; } .content-inner-follow-buttons a { display: inline-block; letter-spacing: normal; width:28%; text-align: center; text-decoration: none; padding:6% 0; margin:1%; } .content-inner-follow-buttons .inner-text { font-size:13px; } .content-inner-follow-buttons .hatena { color: #38393C; background: #ffffff; border: 1px solid #38393C; } .content-inner-follow-buttons .facebook { background: #ffffff; color: #305097; border: 1px solid #305097; } .content-inner-follow-buttons .twitter { background: #ffffff; color: #55acee; border: 1px solid #55acee; } .content-inner-follow-buttons .instagram { background: #ffffff; color: #3f729b; border: 1px solid #3f729b; } .content-inner-follow-buttons .feedly { background: #ffffff; color: #6cc655; border: 1px solid #6cc655; } .content-inner-follow-buttons .googleplus { background: #ffffff; color: #db4a39; border: 1px solid #db4a39; } </style>
まとめ
今回はSNSフォローボタンのカスタマイズでした!
PC版・スマホ版合わせて11種類用意しましたので、自分のブログにあったデザインを選べるかなと思います。
ぜひお試しください!