【コピペ+α】はてなブログで文章を読みやすくするカスタマイズ集
先日Webデザインと文章の読みやすさについて記事を書きました。
その時に、「文章を読みやすくするカスタマイズの記事をぜひ書いてください」というお話をいただきまして、書いてみることにしました!
というわけで、今回は
「はてなブログの文章をコピペで簡単に読みやすくするカスタマイズ」
についてです!
読みやすい文字サイズと行間の設定
記事内の文字サイズと行間を設定するコードはものずごく簡単です。
PC版とスマホ版のそれぞれについて紹介します。
PC版
貼り付ける場所は、
デザイン→カスタマイズ→デザインCSS
になります。
デザインCSSは下の赤い部分です。

コピペコードはこちら↓
.entry-content { font-size:16px; line-height:1.8em; }
font-sizeが文字のサイズ、line-heightが行間を設定しています。
このコードを貼り付けることで、フォントサイズと行間の設定ができるわけです。
ただし、こちらサイズや行間が気に入らないときはそれぞれの数値を弄って調整してください!
目安となる値は、
font-size: 15px 〜 17px
line-height: 1.5em 〜 2.0em
です。これを大きく逸脱した値を使うと文章が読みづらくなるので注意してください。
スマホ版
貼り付ける場所は、
スマートフォン→記事→記事下
になります。
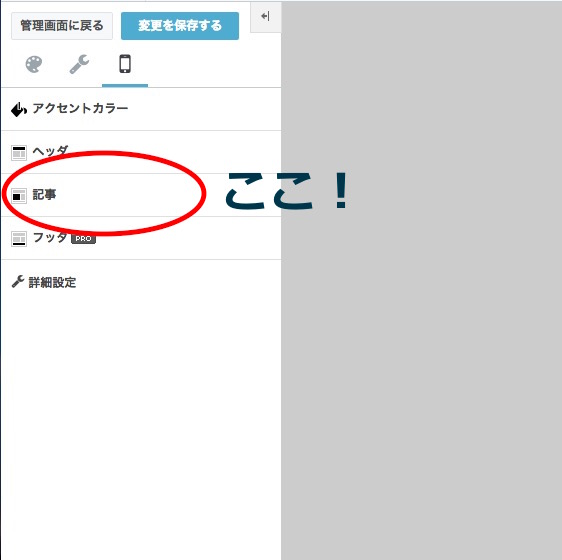
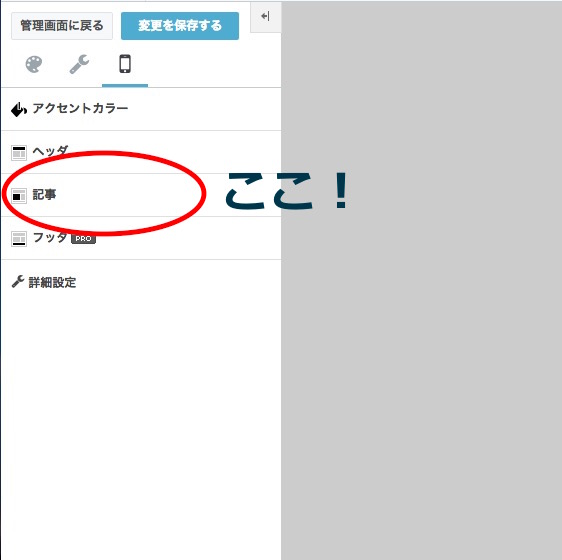
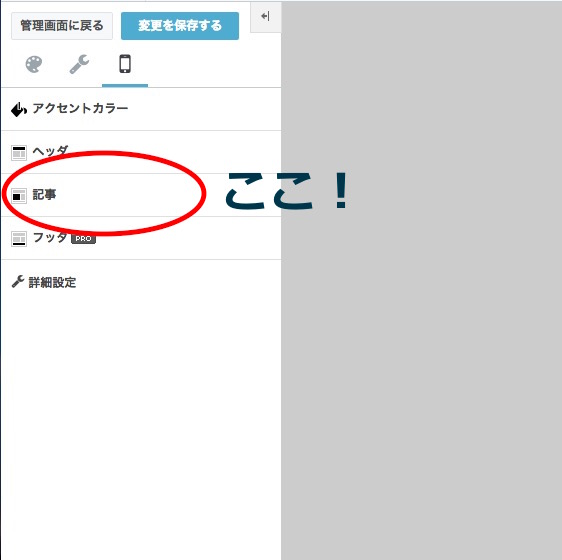
まず記事をクリックします(下の赤い部分です)。

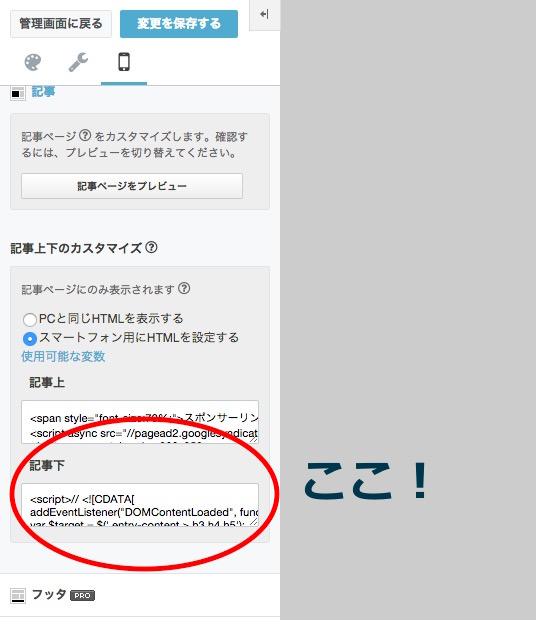
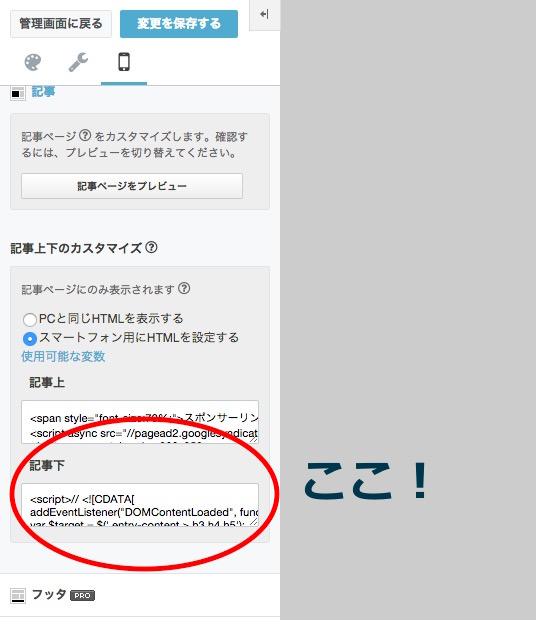
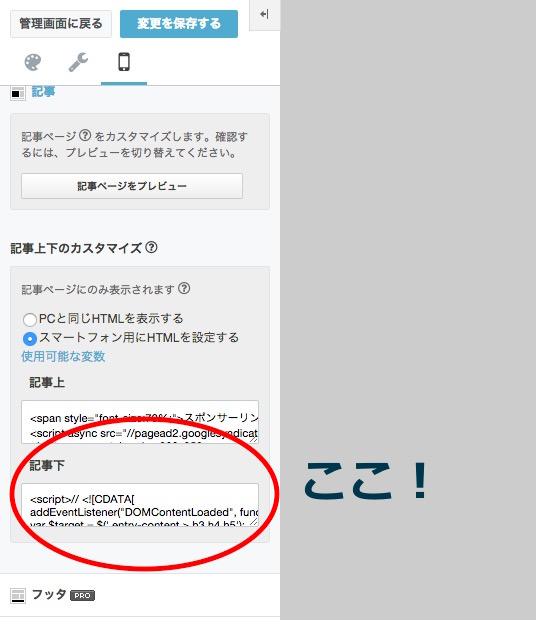
そこに記事下があります(下の赤い部分です)。

ここにコピペコードを貼り付けてください。
コピペコードはこちらです↓
<style type=text/css> .entry-content { font-size:13px; line-height:1.8em; } </style>
font-sizeが文字のサイズ、line-heightが行間を設定しています。
このコードを貼り付けることで、フォントサイズと行間の設定ができるわけです。
ただし、こちらサイズや行間が気に入らないときはそれぞれの数値を弄って調整してください!
目安となる値は、
font-size: 13px 〜 14px
line-height: 1.5em 〜 2.0em
です。
これを大きく逸脱した値を使うと文章が読みづらくなるので注意してください。
改行で行間が空きすぎる問題の解決法
はてなブログの記事を書く時、普通に改行すると行間が空きすぎてしまいますよね。
「shift+enter」で改行すれば行間の問題は解決されます。
けどこれ結構面倒ですよね?
そこで、CSSで指定して解決してしまいましょう。
これを設定すれば、enterだけの改行で行間が空きすぎることはなくなります。
PC版
コピペする場所はデザインCSSです。

こちらのコードをコピペすれば「改行時の行間」を「普通の行間」と同じにすることができます。
.entry-content p { margin: 0; }
また、改行の行間を自分で調整したいという人は下のコードをコピペして「0.3em」になっている部分を調整してください。
そこで改行時の行間がここで指定したサイズになります。
.entry-content p { margin: 0.3em 0; }
スマホ版
貼り付ける場所はスマートフォン→記事→記事下です。
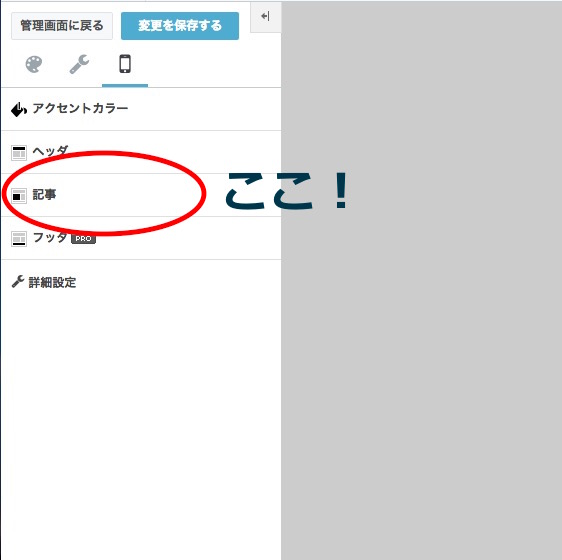
記事はこちらにあります。

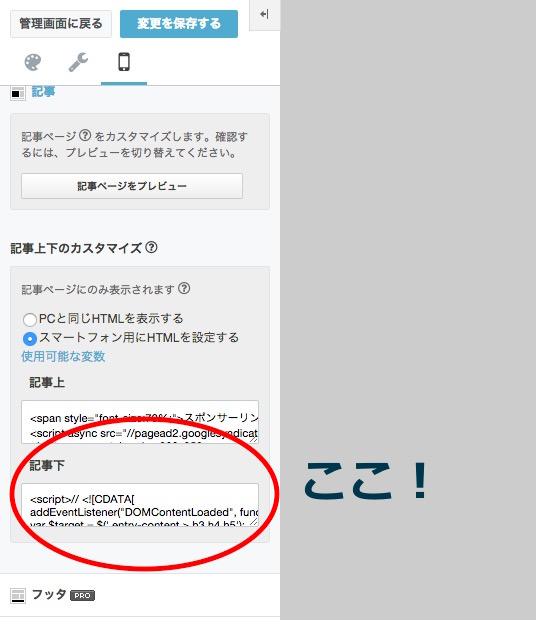
その中に記事下があります。

こちらのコードをコピペすれば「改行時の行間」を「普通の行間」と同じにすることができます。
<style type=text/css> .entry-content p { margin: 0; } </style>
また、改行時の行間を自分で調整したいという人は下のコードをコピペして「0.3em」になっている部分を調整してください。
そこで改行時の行間がここで指定したサイズになります。
<style type=text/css> .entry-content p { margin: 0.3em 0; } </style>
強調したい部分に背景色や枠をつける
記事の中で「ここに注目してほしい!」という部分に背景や枠線をつけておくと読みやすくなります。
例えばこんな感じです。
カスタマイズの記事に求められる要素
・簡潔である
・コピペだけでできる
・手順が明記されている
こんなようなものを作っていきましょう。
色の変え方なども載せてあるので、コピペコードを少し直して自分のブログに合うようにしてくださいね!
CSS編
こちらのコピペコードは、PC版はデザインCSS、スマホ版は記事下に貼り付けてください。
・PC版のデザインCSSの場所

・スマホ版の記事下の場所
まず記事をクリック。

その中に出てくる中に記事下があります。

そして次の中から好きなデザインを選んでください。
枠線(実線)
実線の枠だよ
・PC版
コピペコードはこちら↓
.accent-box { border:3px solid #444444; padding:1.5em; }
・スマホ版
コピペコードはこちら↓
<style type=text/css> .accent-box { border:3px solid #444444; padding:1.5em; } </style>
枠線(点線)
点線の枠だよ
・PC版
コピペコードはこちら↓
.accent-box { border:3px dashed #444444; padding:1.5em; }
・スマホ版
コピペコードはこちら↓
<style type=text/css> .accent-box { border:3px dashed #444444; padding:1.5em; } </style>
背景
背景がつくよ
・PC版
コピペコードはこちら↓
.accent-box { background:#E8E8E8; padding:1.5em; }
・スマホ版
コピペコードはこちら↓
<style type=text/css> .accent-box { background:#E8E8E8; padding:1.5em; } </style>
角が丸い背景
角が丸い背景がつくよ
・PC版
コピペコードはこちら↓
.accent-box { background:#E8E8E8; border-radius:10px; padding:1.5em; }
・スマホ版
コピペコードはこちら↓
<style type=text/css> .accent-box { background:#E8E8E8; border-radius:10px; padding:1.5em; } </style>
枠線(実線)+ 背景
枠と背景両方つくよ
・PC版
コピペコードはこちら↓
.accent-box { border:1px solid #444444; background:#E8E8E8; padding:1.5em; }
・スマホ版
コピペコードはこちら↓
<style type=text/css> .accent-box { border:1px solid #444444; background:#E8E8E8; padding:1.5em; } </style>
枠線(点線)+ 背景
点線の枠と背景両方つくよ
・PC版
コピペコードはこちら↓
.accent-box { border:1px dashed #444444; background:#E8E8E8; padding:1.5em; }
・スマホ版
コピペコードはこちら↓
<style type=text/css> .accent-box { border:1px dashed #444444; background:#E8E8E8; padding:1.5em; } </style>
色や枠の太さの変え方
・枠の色を変えたいとき
border:3px solid #444444;
の#444444の部分を好きな色になるように変更する。
・背景の色を変えたいとき
background:#E8E8E8;
の#E8E8E8の部分を好きな色になるように変更する。
・枠の太さを変えたいとき
border:3px solid #444444;
の3pxの部分を好きなサイズに調整する。
HTML編
次に実際に強調する部分を書いていきます。
これは実際の記事を書くときにする作業になります。
まず場所は
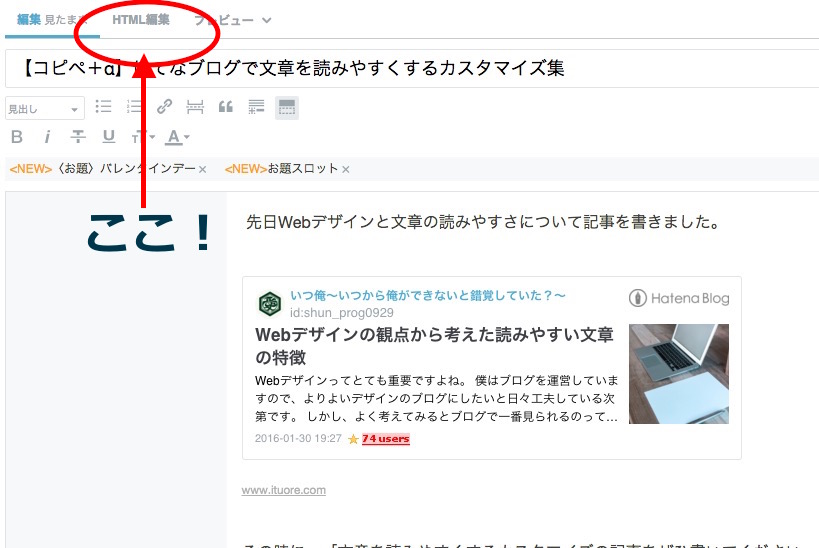
記事の編集みたまま画面→HTML編集
です。
HTML編集にまず移動します。

そこで、強調したい部分を見つけます。

強調したい部分のはじまりに、開始タグを挿入します。
下のコードをコピペしてください。
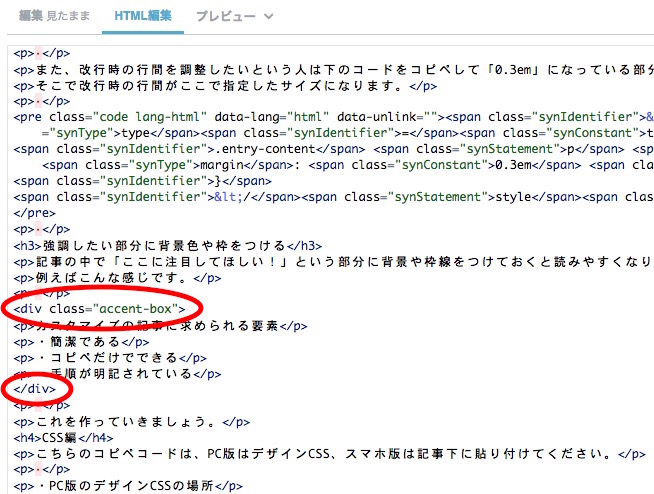
<div class="accent-box">
そして、強調したい部分の終わりに終了タグを挿入します。
下のコードをコピペしてください。
</div>
実際に挿入した画面がこちらです。

こうすると、先ほど例に挙げたような枠線や背景が出るわけです。
太字をマーカーでさらに強調する
ただの太字だと、目立ち方が足りない。
そんな風に思っているあなたに、太字をさらに目立つようにできるカスタマイズを紹介します。
例としては以下のような感じです。
マーカーを引いてみたけどどう?
こんな感じです。
PC版と、スマホ版それぞれいきましょう。
PC版
PC版はデザインCSSに貼り付けます。
デザインCSSはここです。

コピペコードはこちら↓
.entry-content strong { background: linear-gradient(transparent 60%, #96E6E6 40%); }
マーカーの色はこの中の#96E6E6という部分を変えて、自分の好きな色にしてください。
スマホ版
スマホ版は記事下に貼り付けます。
まず記事をクリックします。

その中のこの部分が記事下です。

コピペコードはこちら↓
<style type=text/css> .entry-content strong { background: linear-gradient(transparent 60%, #96E6E6 40%); } </style>
マーカーの色はこの中の#96E6E6という部分を変えて、自分の好きな色にしてください。
まとめ
今回は文章を読みやすくするためのカスタマイズをまとめました。
これだけでもブログの印象がかなり変わるんじゃないかなと思います。
是非お試しください。