好評のコピペ一発シリーズの第2弾です!
今回はSNSシェアボタンのデザインをオシャレにしちゃいます!
はてなブログのデフォルトのシェアボタンは表示も割と遅く、デザインも他のデザインから浮いてしまうことが多いですよね。
というわけで、シンプルで導入しやすいSNSシェアボタンをコピペのみで使えるように紹介したいと思います!
現在Facebookのシェアボタンコードは修正済みですのでご安心ください。まだ、修正を行っていない方は以下の記事を見て修正をお願いします。
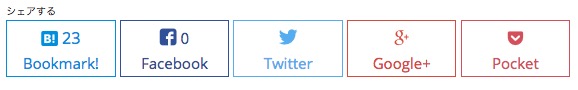
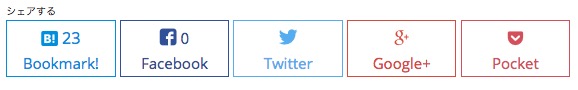
完成図
どんな感じになるかの完成イメージはこちらです。
ボタンのデザインは2種類から選べるようにしています。
PC版はホバー時とクリック時にエフェクトがつくようになってますよ!


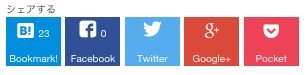
スマホ版はこんな感じ。


それではいってみましょう!
まずやること
まず、アイコン画像の紐付けです!
これをしないと、Google+とPocketのアイコン画像が表示されませんのでご注意ください。
アイコン画像はこちらのサイトのものを利用させていただきます。
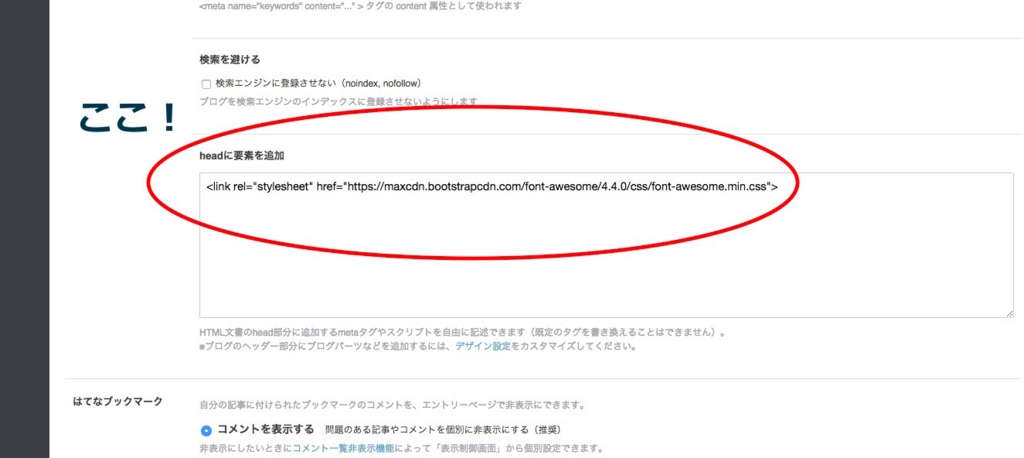
場所は、設定→詳細設定→検索エンジン最適化→headに要素を追加です。

なお、すでにこのコードを貼り付けている方も多いですので、同じコードがある場合には貼り付けないようご注意ください。
コピペコードはこちら↓
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
PC版
PC版の手順は次の通りです。
- シェア数を数えるコードのコピペ
- 実際に表示されるシェアボタンのコードのコピペ
- デザインのコードのコピペ
全然難しくないし、焦ることはないのでゆっくり確実にやってください!
変なとこに貼り付けて分からなくなったらそっちの方がめんどくさいですからね(笑)
シェア数を数えるJQueryコード
まずはシェア数を数えるコードです。
これはデザインのカスタマイズの記事の中の記事下に入れてください。
まず管理画面からデザインに入り、PC版カスタマイズに入ります。
次に記事を選びます。
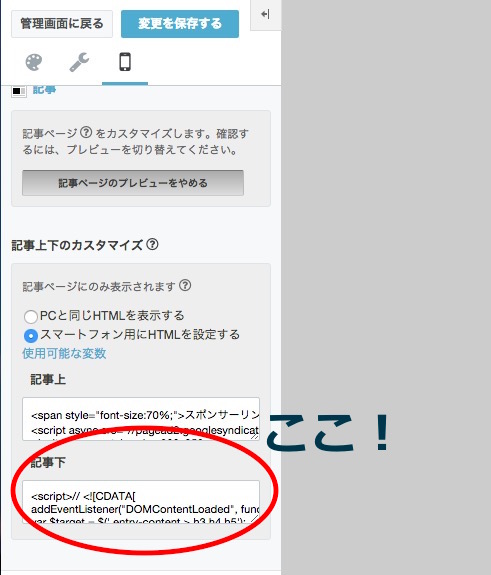
記事はこの赤い部分です。

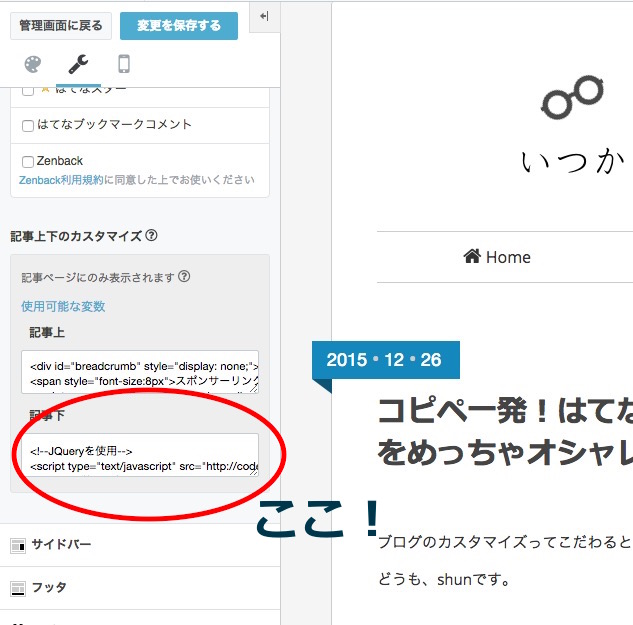
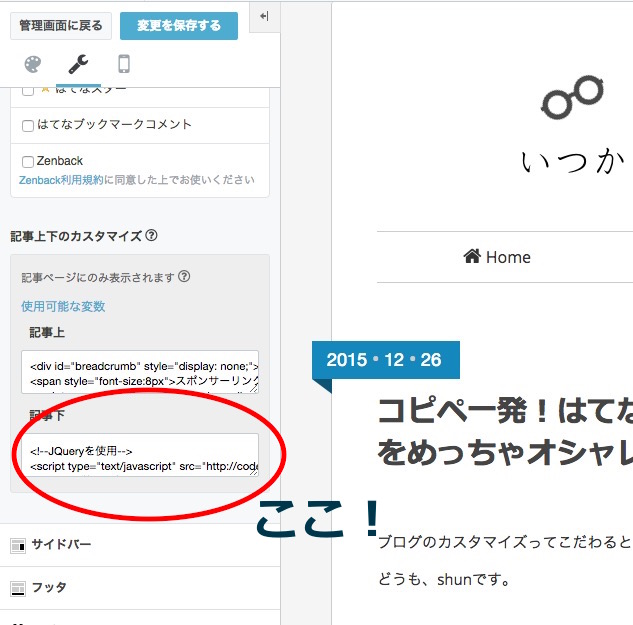
そして記事を開いたらこの下の方に記事下のコードを埋め込む場所があります。
記事下はこの赤い部分です!

ここにシェア数を数えるコードを貼ります。
コピペコードはこちら↓
<!--JQueryを使用-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<!--シェア数の取得-->
<script>
//はてなブックマークのシェア数
function getHatenaBookmarkCount(entryUrl, selcter) {
entryUrl = 'http://api.b.st-hatena.com/entry.count?url=' + encodeURIComponent(entryUrl)
$.ajax({
url:entryUrl,
dataType:'jsonp',
}).then(
function(result){ $(selcter).text(result || 0); },
function(){ $(selcter).text('0'); }
);
}
//Facebookのシェア数
function getFacebookCount(entryUrl, selcter) {
entryUrl = 'https://graph.facebook.com/' + encodeURIComponent(entryUrl)
$.ajax({
url:entryUrl,
dataType:'jsonp'
}).then(
function(result){
if(result.share && result.share.share_count) {
$(selcter).text(result.share.share_count);
} else {
$(selcter).text('0');
}
},
function(){ $(selcter).text('0'); }
);
}
$(function(){
getHatenaBookmarkCount('{Permalink}', '.hatena-bookmark-count');
getFacebookCount('{Permalink}', '.facebook-count');
});
</script>
ここまででは画面には何も表示されません。
シェアボタンのHTMLコード
次はシェアボタンのHTMLコードです。
これは自分の表示してほしい場所にコピペしてください。
オススメは記事上と記事下です。
記事上はこちら。

記事下はこちら。

あくまで僕のオススメですので、皆さんが表示したい場所にコードは貼ってくださいね!
コピペコードはこちら↓
<!--SNSシェアボタン--> <div class="share-buttons"> <span style="font-size: 8px">シェアする</span> <div class="inner"> <!--はてなブックマーク--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i> <span class="hatena-bookmark-count share-text"><i class="fa fa-spinner fa-spin"></i></span><br> <span class="share-text">Bookmark!</span></a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="facebook-button" onclick="window.open(this.href,'FaceBookWindow','width=650,height=450,menubar=no,toolbar=no,scrollbars=yes');return false;" title="Facebookでシェア"><i class="blogicon-facebook lg"></i> <span class="facebook-count share-text"><i class="fa fa-spinner fa-spin"></i></span><br><span class="share-text">Facebook</span></a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="twitter-button" onclick="window.open(this.href, 'TwitterWindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><i class="blogicon-twitter lg"></i><br><span class="share-text">Twitter</span></a> <!--Google+--> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'GooglePlusWindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="share-text">Google+</span></a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="share-text">Pocket</span></a> </div> </div>
これで、シェアボタンの元となる文字のリストが出てきていると思います。
デザインを決めるCSSコード
最後にシェアボタンのデザインを決めるCSSコードです。
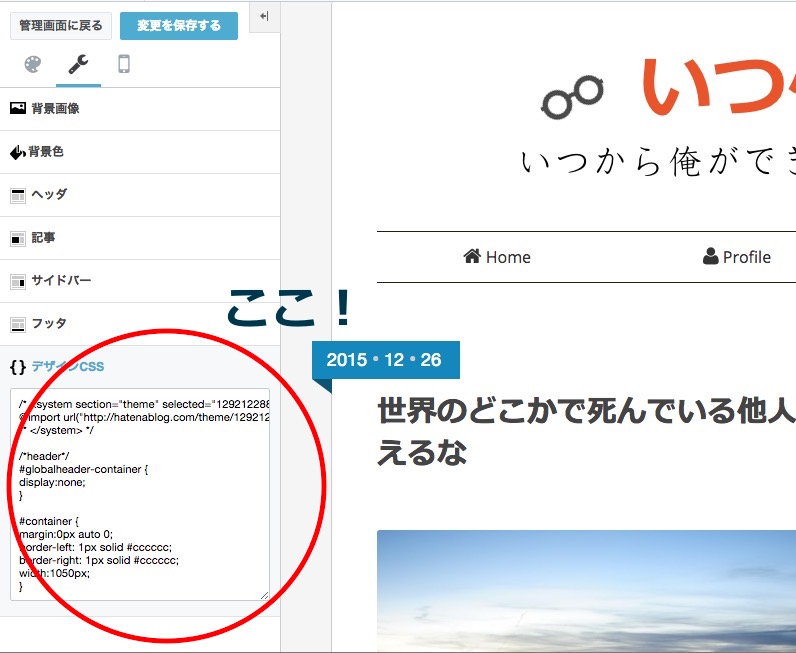
これはデザインCSSに貼り付けてください!
デザインCSSはここです。

ここでは2種類のデザインを用意しました。
色付きのボックスと枠線付きのボックスです。
どちらか好きな方を選んでください。
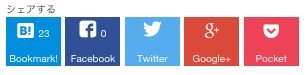
色付きのボックス
色付きのボックスの画像がこちらです。

実際にはホバー時とクリック時にエフェクトがかかります。
コピペコードはこちら↓
/*share-botton*/ .share-buttons{ margin-bottom: 10px; text-align: center; } .share-buttons .inner a { position: relative; display: inline-block; width: 15%; height: 45px; line-height: 25px; font-size: 16px; text-align: center; color: #ffffff; text-decoration: none; padding:5px; } .share-buttons .inner .share-text{ font-size: 15px; } .share-buttons .inner .hatena-bookmark-button{ background: #008fde; box-shadow: 0 3px #5478a5; } .share-buttons .inner .hatena-bookmark-button:hover{ background: #1db4eb; } .share-buttons .inner .hatena-bookmark-button:active{ background: #5478a5; } .share-buttons .inner .facebook-button{ background: #305097; box-shadow: 0 3px #213254; } .share-buttons .inner .facebook-button:hover{ background: #4c70ba; } .share-buttons .inner .facebook-button:active{ background: #213254; } .share-buttons .inner .twitter-button{ background: #55acee; box-shadow: 0 3px #0285b7; } .share-buttons .inner .twitter-button:hover{ background: #83c3f3; } .share-buttons .inner .twitter-button:active{ background: #0285b7; } .share-buttons .inner .googleplus-button{ background: #db4a39; box-shadow: 0 3px #a23629; } .share-buttons .inner .googleplus-button:hover{ background: #e47365; } .share-buttons .inner .googleplus-button:active{ background: #a23629; } .share-buttons .inner .pocket-button{ background: #ee4256; box-shadow: 0 3px 0 #b5392c; } .share-buttons .inner .pocket-button:hover{ background: #f26f7f; } .share-buttons .inner .pocket-button:active{ background: #b5392c; } .share-buttons .inner .share-buttons a:active{ top: 3px; box-shadow: none; }
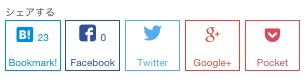
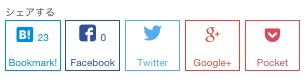
枠線付きのボックス
枠線付きのボックスの画像はこちらです。

こちらもホバー時とクリック時にエフェクトがかかります。
コピペコードはこちら↓
/*share-botton*/ .share-buttons{ margin-bottom: 10px; text-align: center; } .share-buttons .inner a { position: relative; display: inline-block; width: 15%; height: 45px; line-height: 25px; font-size: 16px; text-align: center; text-decoration: none; padding:5px; } .share-buttons .inner .share-text{ font-size: 15px; } .share-buttons .inner .hatena-bookmark-button{ color:#008fde; border:1px solid #008fde; background: #fff; } .share-buttons .inner .hatena-bookmark-button:hover{ color:#fff; background: #008fde; } .share-buttons .inner .hatena-bookmark-button:active{ background: #5478A5; } .share-buttons .inner .facebook-button{ color:#305097; border:1px solid #305097; background: #fff; } .share-buttons .inner .facebook-button:hover{ color:#fff; background: #305097; } .share-buttons .inner .facebook-button:active{ background: #213254; } .share-buttons .inner .twitter-button{ color:#55acee; border:1px solid #55acee; background: #fff; } .share-buttons .inner .twitter-button:hover{ color:#fff; background: #55acee; } .share-buttons .inner .twitter-button:active{ background: #0285b7; } .share-buttons .inner .googleplus-button{ color:#db4a39; border:1px solid #db4a39; background: #fff; } .share-buttons .inner .googleplus-button:hover{ color:#fff; background: #db4a39; } .share-buttons .inner .googleplus-button:active{ background: #a23629; } .share-buttons .inner .pocket-button{ color:#d3505a; border:1px solid #d3505a; background: #fff; } .share-buttons .inner .pocket-button:hover{ color:#fff; background: #d3505a; } .share-buttons .inner .pocket-button:active{ background: #b5392c; }
これでPC版が完成です!
スマホ版
スマホ版も流れは同じです。
はじめましょう!
スマホ版シェア数を数えるJQueryコード
まずはスマホ版のシェア数を数えるコードです。
コード自体は全く同じですが手順と合わせてもう一度あげておきます。
これもデザインのカスタマイズの記事の中の記事下に入れてください。
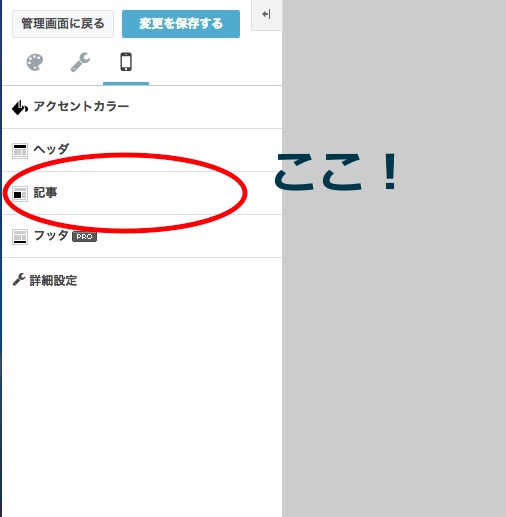
まず管理画面からデザインに入り、スマートフォンに入ります。
次に記事を選びます。
記事はこの赤い部分です。

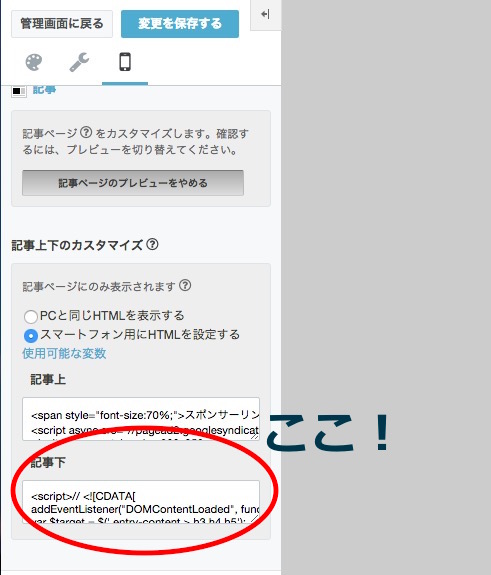
そして記事を開いたらこの下の方に記事下のコードを埋め込む場所があります。
記事下はこの赤い部分です!

ここにシェア数を数えるコードを貼ります。
コピペコードはこちら↓
<!--JQueryを使用-->
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<!--シェア数の取得-->
<script>
//はてなブックマークのシェア数
function getHatenaBookmarkCount(entryUrl, selcter) {
entryUrl = 'http://api.b.st-hatena.com/entry.count?url=' + encodeURIComponent(entryUrl)
$.ajax({
url:entryUrl,
dataType:'jsonp',
}).then(
function(result){ $(selcter).text(result || 0); },
function(){ $(selcter).text('0'); }
);
}
//Facebookのシェア数
function getFacebookCount(entryUrl, selcter) {
entryUrl = 'https://graph.facebook.com/' + encodeURIComponent(entryUrl)
$.ajax({
url:entryUrl,
dataType:'jsonp'
}).then(
function(result){
if(result.share && result.share.share_count) {
$(selcter).text(result.share.share_count);
} else {
$(selcter).text('0');
}
},
function(){ $(selcter).text('0'); }
);
}
$(function(){
getHatenaBookmarkCount('{Permalink}', '.hatena-bookmark-count');
getFacebookCount('{Permalink}', '.facebook-count');
});
</script>
ここまでではPC版と同様に画面には何も表示されません。
スマホ版シェアボタンのHTMLコード
次はスマホ版のシェアボタンのHTMLコードです。
これはPC版と同様に自分の表示してほしい場所にコピペしてください。
こちらもオススメは記事上と記事下です。
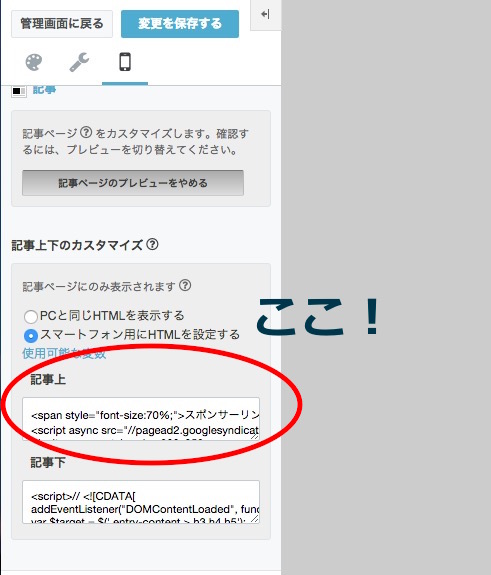
記事上はこちら。

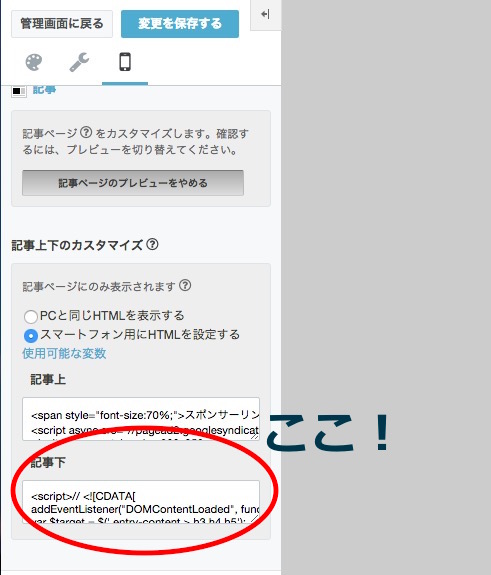
記事下はこちら。

これもあくまで僕のオススメですので、皆さんが表示したい場所にコードは貼ってください!
コピペコードはこちら↓
<!--SNSシェアボタン--> <div class="share-buttons"> <span style="font-size: 8px">シェアする</span> <div class="inner"> <!--はてなブックマーク--> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i> <div class="share-count-box"><span class="hatena-bookmark-count share-text"><i class="fa fa-spinner fa-spin"></i></span></div><br> <span class="share-text">Bookmark!</span></a> <!--Facebook--> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="facebook-button" onclick="window.open(this.href,'FBwindow','width=650,height=450,menubar=no,toolbar=no,scrollbars=yes');return false;" title="Facebookでシェア"><i class="blogicon-facebook lg"></i> <div class="share-count-box"><span class="facebook-count share-text"><i class="fa fa-spinner fa-spin"></i></span></div><br><span class="share-text">Facebook</span></a> <!--Twitter--> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="twitter-button" onclick="window.open(this.href, 'TWwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"><i class="blogicon-twitter lg"></i><br><span class="share-text">Twitter</span></a> <!--Google+--> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="share-text">Google+</span></a> <!--Pocket--> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i><br><span class="share-text">Pocket</span></a> </div> </div>
スマホ版デザインを決めるCSSコード
最後にシェアボタンのデザインを決めるCSSコードです。
これは記事下に貼り付けてください!
記事下はここです。

ここでは2種類のデザインを用意しました。
色付きのボックスと枠線付きのボックスです。
いい方を選んでコピペしてください!
スマホ版色付きのボックス
スマホ版の色付きのボックスの画像がこちらです。

こんな感じになります!
コピペコードはこちら↓
<style type=text/css> /*share-botton*/ .share-buttons{ margin-bottom: 10px; text-align: center; } .share-buttons .inner a { position: relative; display: inline-block; width: 17%; height: 45px; line-height: 25px; font-size: 16px; text-align: center; color: #ffffff; text-decoration: none; padding:2px; } .share-buttons .inner .share-text{ font-size: 8px; } .share-count-box { height:1.33333em; display:inline-block; text-align:center; } .share-buttons .inner .hatena-bookmark-button{ background: #008fde; } .share-buttons .inner .facebook-button{ background: #305097; } .share-buttons .inner .twitter-button{ background: #55acee; } .share-buttons .inner .googleplus-button{ background: #db4a39; } .share-buttons .inner .pocket-button{ background: #ee4256; } </style>
スマホ版枠線付きのボックス
スマホ版枠線付きのボックスの画像はこちらです。

コピペコードはこちら↓
<style type=text/css> /*share-botton*/ .share-buttons{ margin-bottom: 10px; text-align: center; } .share-buttons .inner a { position: relative; display: inline-block; width: 16.5%; height: 45px; line-height: 25px; font-size: 16px; text-align: center; text-decoration: none; padding:2px; } .share-buttons .inner .share-text{ font-size: 8px; } .share-count-box { height:1.33333em; display:inline-block; text-align:center; } .share-buttons .inner .hatena-bookmark-button{ color:#008fde; border:1px solid #008fde; background: #fff; } .share-buttons .inner .facebook-button{ color:#305097; border:1px solid #305097; background: #fff; } .share-buttons .inner .twitter-button{ color:#55acee; border:1px solid #55acee; background: #fff; } .share-buttons .inner .googleplus-button{ color:#db4a39; border:1px solid #db4a39; background: #fff; } .share-buttons .inner .pocket-button{ color:#d3505a; border:1px solid #d3505a; background: #fff; } </style>
これでスマホ版も完成です!
デフォルトのSNSボタンを消す
最後にはてなで出しているSNSボタンを消して終了です。
すでに消している人は大丈夫です!
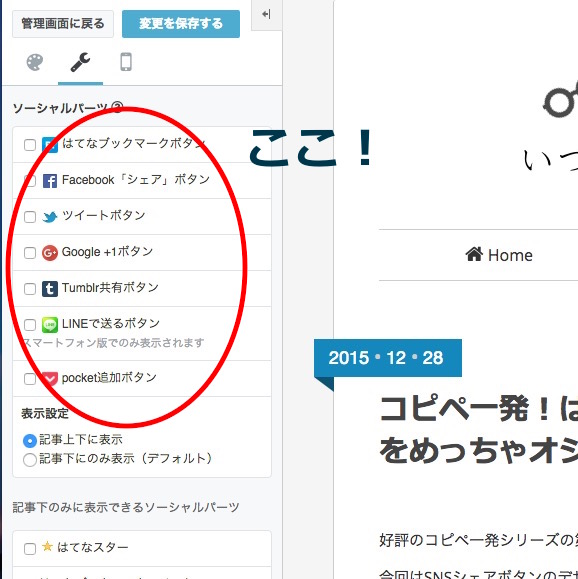
デフォルトのSNSボタンはこちらのチェックをすべて外せば消せます。
記事の中のソーシャルパーツというところです。

まとめ
今回はSNSシェアボタンをおしゃれにするカスタマイズを紹介しました。
簡単なので、ぜひお試しあれ!
以上!