
今日もこたつからお送りしております。
shunです。
今日はブログデザインのいじり方についてお話ししますよ!
ブロガーの方必見です!
ブロガーじゃなくても必見です!
ブログデザインの話しをするのにブロガーじゃなくても役立つ。
そんな素敵な話しなんですねー。
・・・すみません、調子に乗りました(震声)
はい、というわけで今回は特に「デベロッパーツール」がいかに素晴らしいものかをみなさんにお伝えしたいと思いますよ!
本当に便利なんですよね。
これ覚えたらデザインかなりいじりやすくなりますよ。
まずはデザインをいじる時に、何が障害になるのかお話ししましょう。
デザインをいじる時の問題
これには2つの問題があると思います。
「自分が書いているコードがどのようなデザインになるのかわからない」
「デザインがなぜ今のように表示されているのかわからない」
これが大きな問題なのではないかと!
結局自分が書いて、なぜ思ったように表示されないか?ってところなんですね。
そこさえ解決できれば、デザインなんて簡単にいじれるわけですよ。
これらの問題を解決する方法として、みなさんちゃんとHTMLやCSSの勉強をして頑張ろうとしているわけですよね。
ただ、それだけでうまくいくほど簡単な話しではないのですね!
僕も
CSSいじって
→ 更新して
→ デザイン見て
→ 崩れてて
→ あれ?
みたいになってましたよ。
「デベロッパーツール」を使うまではね!!
デベロッパーツールって?
「デベロッパーツール」は色々なブラウザに搭載されているホームページ製作などを支援するツールです。
今回は Google Chrome というブラウザを例にあげて紹介していきますね。
僕が使っているので説明しやすいというだけですが。。。
大丈夫!
他のも基本的な使い方とか一緒だから!
・・・多分。
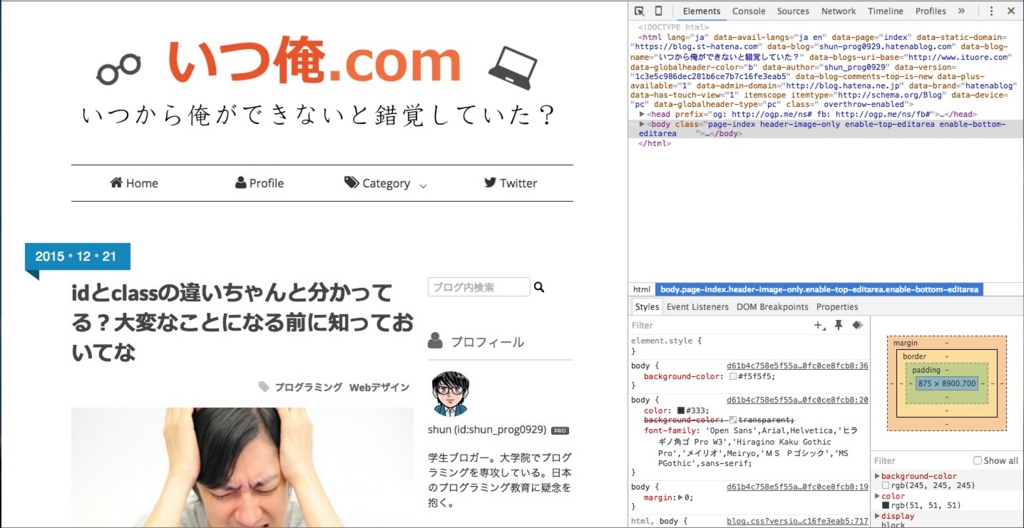
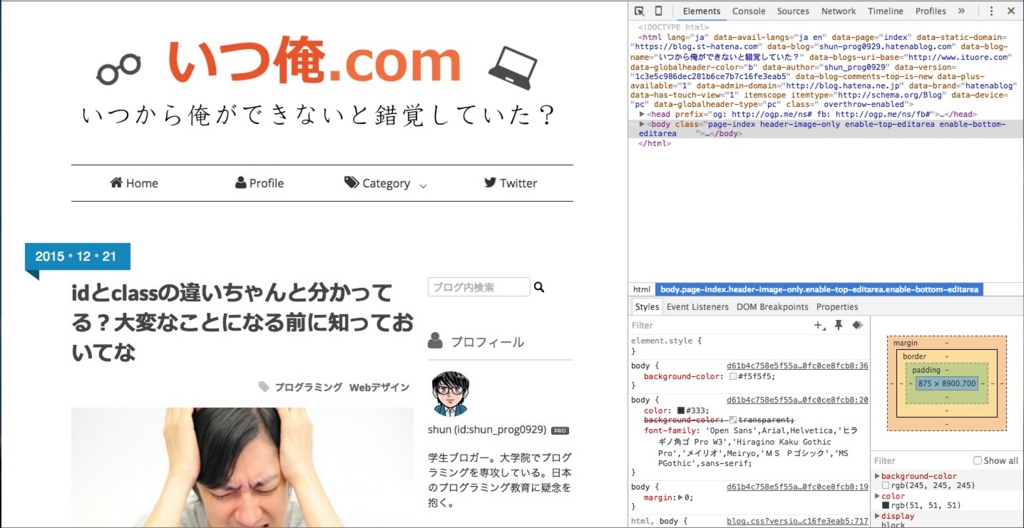
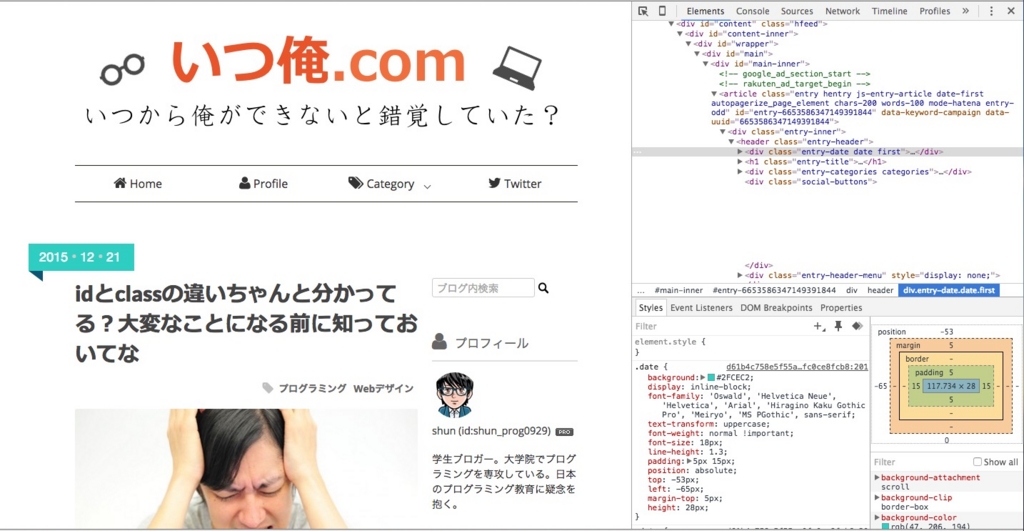
ちなみにデベロッパーツールを僕のブログで開くとこんな感じになります。

HTMLやCSSのソースコードとかが出てくるんですね。
なんかすごそうでしょ?
でしょ?
「そんなん、ソースコードとか全部読んでられんわ!」
って思った人。
大丈夫、全部見る必要ないから!
そこのところもちゃんと説明しますよ!
簡単な使い方
この便利なデベロッパーツールなんですけど、使い方を分かってもらわないと便利なのかわからないので、ちゃんと使い方を説明しちゃいますよ!
すっごく簡単だから、みんなもやってね☆
起動方法
まずはデベロッパーツールの開き方!
それではいってみよう!
1. 自分のブログを開きます

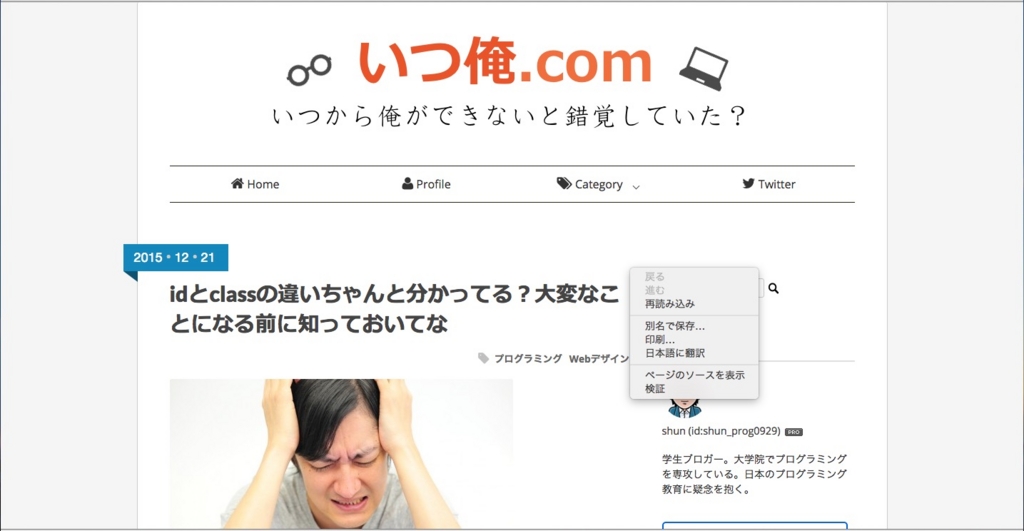
2. どこでもいいので右クリックをします

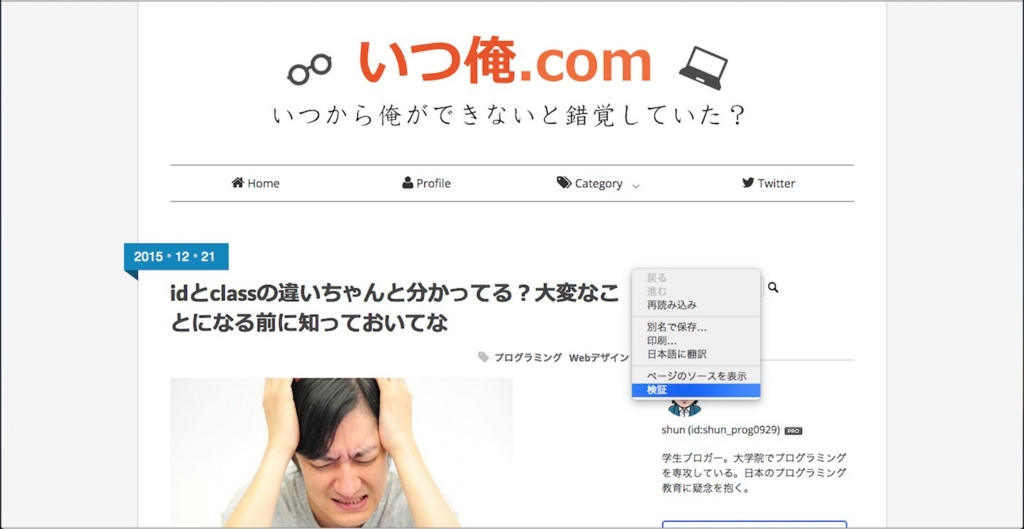
3. 「要素の検証」もしくは「検証」を選びます

4. あれ、もう開いちゃったよ

こんな感じ!
簡単だよね!
最初は画面の下の方に出ちゃうかもしれないですけど、デベロッパーツール右上の縦に点が3つ並んでるボタンをクリックすると表示位置を変えれるボタンがあるので、お好きな位置でどうぞ!
要素の選択とソースコードの見方
次は実際にソースコードを見てみますよ!
もちろん、ソースコード全部を読むわけではありません!
見たい部分だけ見れるんです。
説明しよう!
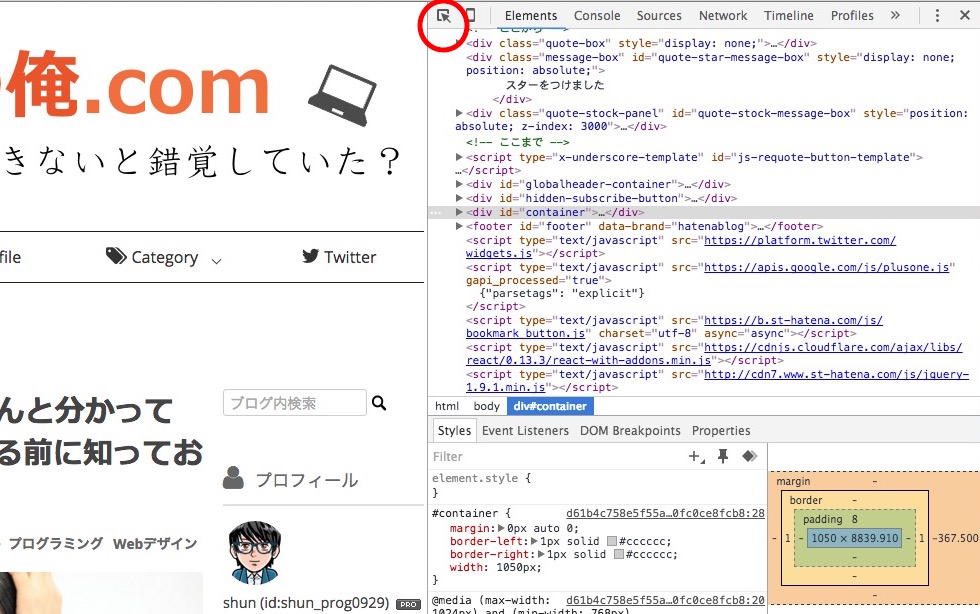
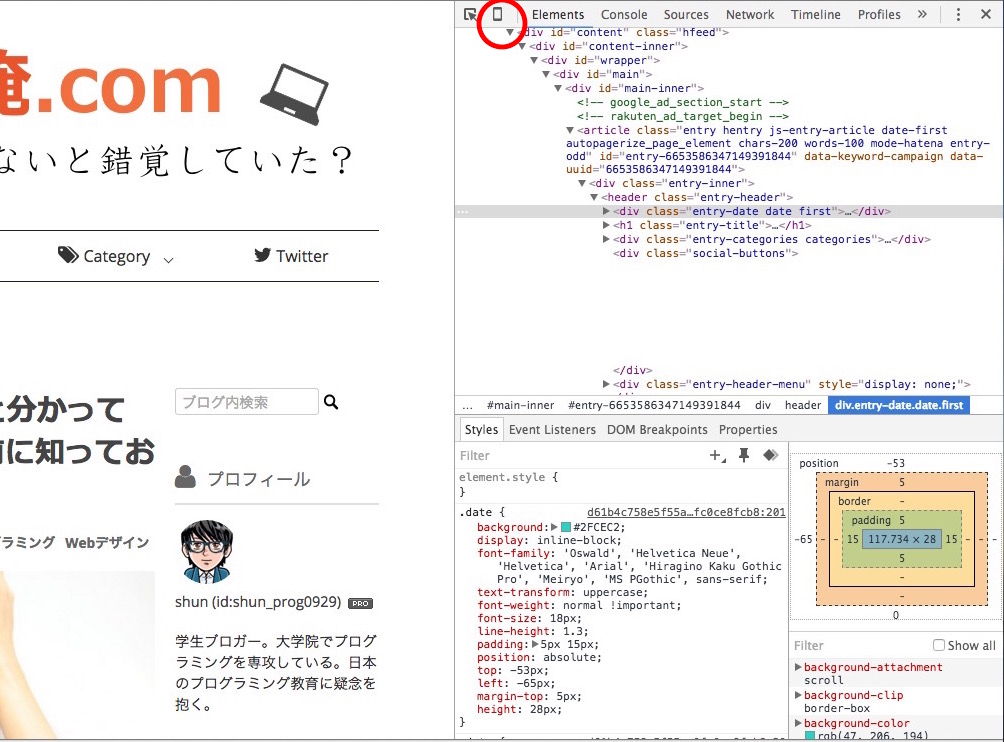
1. デベロッパーツールの左上の矢印っぽいボタンをクリック(赤い丸のとこ!)

2. 自分のブログの中で、デザインを確認したい場所をクリック

3. その部分のソースコードが見れちゃいます!

こんな感じ!!
右側のソースコードが自分の見たい部分に変わります!
これで自分の見たい場所のソースコードが見れるわけです。
HTMLもその場所にいくし、CSSも選択した場所のものが表示されています!
ソースコードの編集
このデベロッパーツールのすごいところは、この場で編集してデザインがどうなるか確認できるところです!
ただし、実際のブログのコードは変わってないので注意です!
この画面で編集して、デザインをすぐに確認できるのでこっちで作業して、実際のブログのコードにコピペしましょう!
特に色の変更とか、色合い見ながらやりたいのですごくやりやすいですよ!
実際に日付のところの色を変えてみましょうか。
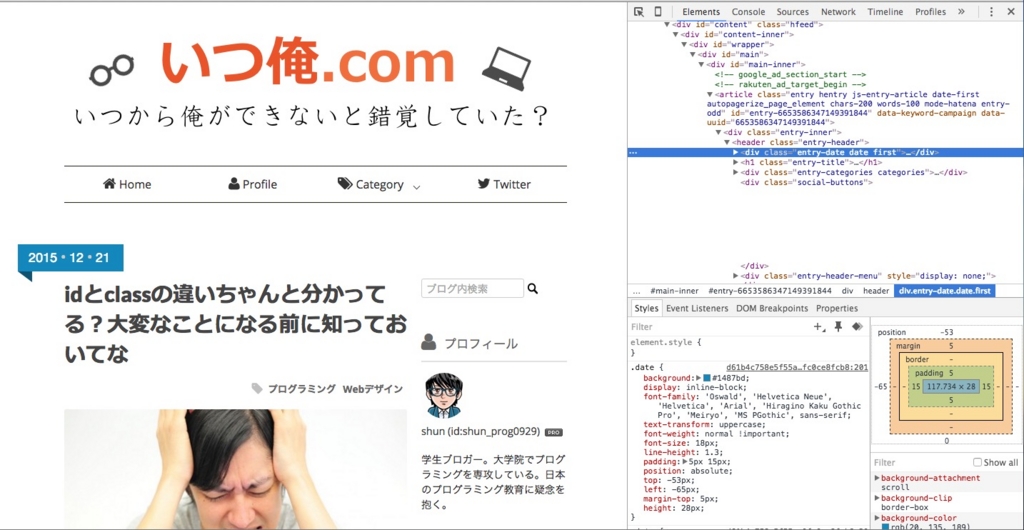
先ほどの画面で、下の方にCSSが書かれた部分がありますよね。
その中に、色を表す部分があると思います。
見にくいですけど、ここでは青色っぽい四角のあとに#1487bdと書いてありますよね。
その四角の部分をクリックします。
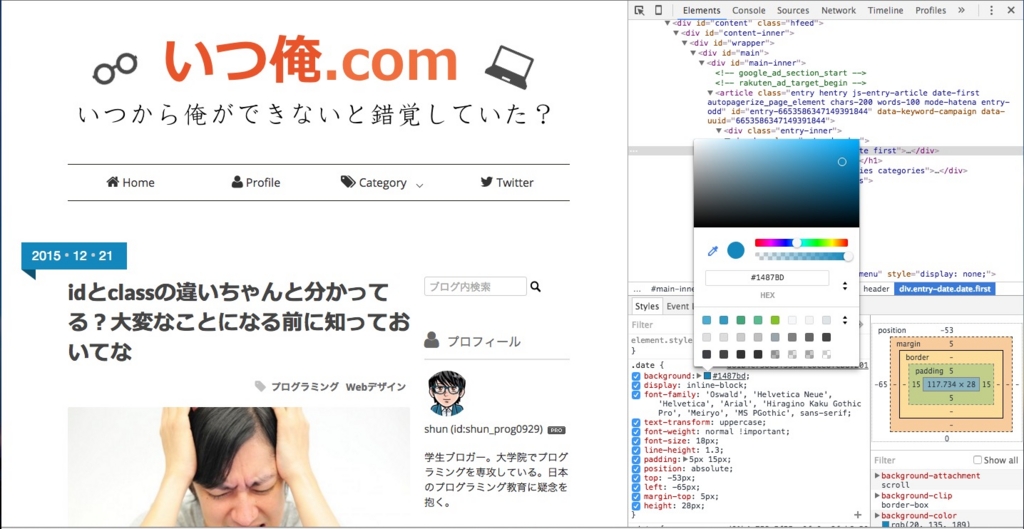
すると、こんな風に色を編集する画面がでてきます。

これで実際に画面と同期して調整しながら、好きな色に変えれるんです!
すごくない!?
こんな感じに変えれちゃいました。

あとは、これを実際のブログのCSSのところにコピペすればオッケー!
簡単でしょ?
スマホ表示は?
スマホ表示ももちろんできます。
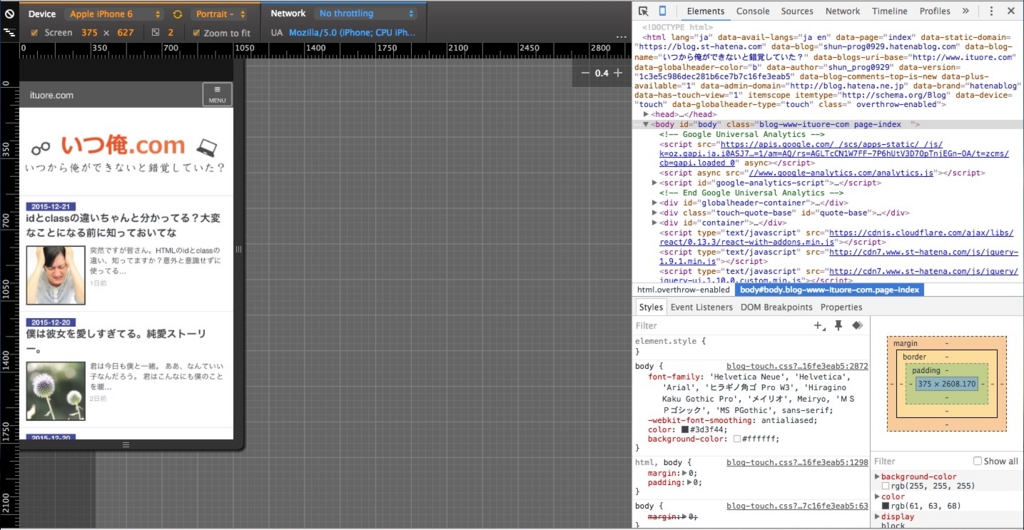
デベロッパーツールの左上のスマホっぽいボタンをクリック!(赤い丸のとこです!)

すると、スマホの画面に早変わり!

もし表示がPC版のまま、画面が小さくなっているときは、ページを更新してみてください。
それで直ります!
注意してほしいのは、更新するとここまでに編集した部分が消えてしまうので、実際のブログのコードにコピペしてからやってくださいね!
これでスマホ表示の編集もできてしまうんです!
まとめ
今日はデベロッパーツールについて書いてみました。
これを使うと作業効率がめっちゃ上がるので、ぜひ使ってみてください!!
ページの更新しちゃうと元に戻るから、それだけは気をつけてね!
以上!